Another fun and interesting bespoke Data Visualisation in Tableau; requested by a student, here is a tutorial on created a Spiral Stacked Line Charts in Tableau. I hope you enjoy this.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
We will start by loading the Sample Superstore data into Tableau Desktop / Tableau Public.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Once your data is loaded into Tableau, right-click on the data source and click on Edit Data Source… with the Data Source Editor open, paste the following:
Path
0
1Note: If you are using Tableau 2020.2 or great i.e. have access to new Relationship Model, you will need to double-click on the originally pasted data source to open up before pasting in the Path Data.
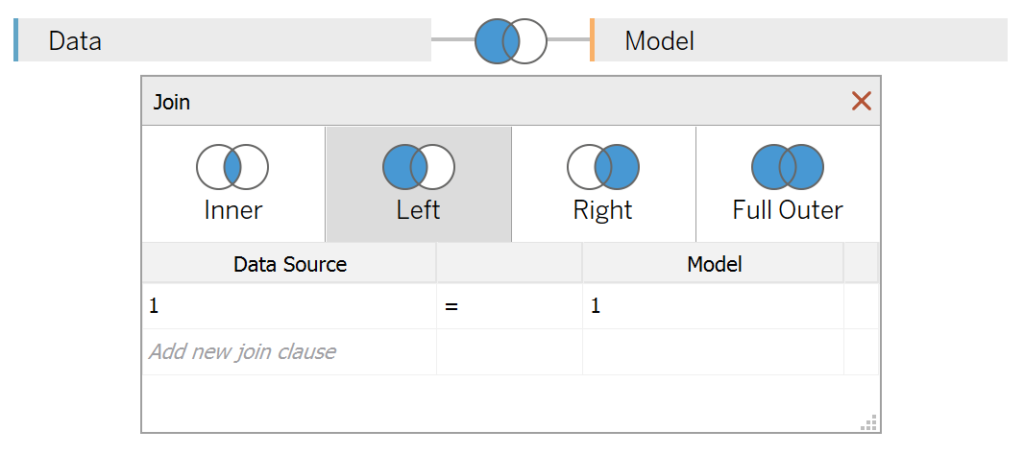
You should get an error as there is no joining column, however, click on Add new join clause, go to Create Join Calculation, type 1 and click OK. Do this for the right-hand side as well. Ensure that you have Inner join selected and you should see the following:

Calculated Fields
With our data set loaded into Tableau, we are going to create the following Calculated Fields:
Spacing Parameter
- Set Name as Spacing Parameter
- Set Data type as Float
- Set Allowable values as Range
- Set Minimum value as 0
- Set Maximum value as 1
- Set Step size as 0.05
- Set Current value to 0.15
Index
INDEX()-1Spacing
(INDEX()-1)*[Spacing Parameter]TC_Sales
WINDOW_SUM(SUM([Sales]))/2TC_Total Sales
WINDOW_SUM(SUM([Sales]))/2TC_Percentage of Total
[TC_Sales]/[TC_Total Sales]TC_Distance
[TC_Percentage of Total]/WINDOW_MAX([TC_Percentage of Total])TC_Step Size
(360-(360/WINDOW_MAX([Index])))/WINDOW_MAX([Index])TC_Starting Point
RUNNING_SUM([TC_Distance])-[TC_Distance]X
IF MAX([Path]) = 0 THEN
SIN(RADIANS([Index]*[TC_Step Size]))*(1+[TC_Starting Point]+[Spacing])
ELSE
SIN(RADIANS([Index]*[TC_Step Size]))*(1+[TC_Starting Point]+[TC_Distance]+[Spacing])
ENDY
IF MAX([Path]) = 0 THEN
COS(RADIANS([Index]*[TC_Step Size]))*(1+[TC_Starting Point]+[Spacing])
ELSE
COS(RADIANS([Index]*[TC_Step Size]))*(1+[TC_Starting Point]+[TC_Distance]+[Spacing])
ENDWith this done, let us start creating our data visualisation.
Worksheet
We will now build our worksheet:
- Change the Mark Type to Line
- Drag Category onto the Colour Mark
- Drag Order Date onto the Detail Mark
- Right-click on this pill and select the Continuous Month
- Right-click on this pill and convert this to Discrete
- Drag Path onto the Path Mark
- Right-click on this pill and convert this to Discrete
- Drag X onto the Columns Shelf
- Right-click on this pill, go to Compute Using and select Order Date
- Drag Y onto the Rows Shelf
- Right-click on this pill, go to Compute Using and select Order Date
If all goes well you should now see the following:

Now is the challenging part, we are going to adjust our Table Calculations.
- Right-click on the X pill on the Columns Shelf and select Edit Table Calculations
- In Nested Calculations select TC_Starting Point
- In Compute Using select Specific Dimensions and ensure that Month of Order Date and Category is selected. Ensure that Month of Order Date is at the top
- Set At the level to Deepest
- Set Restarting every to Month of Order Date
- In Nested Calculations select TC_Distance
- In Compute Using select Specific Dimensions and ensure that only Category is selected
- In Nested Calculations select TC_Sales
- In Compute Using select Table (across)
- In Nested Calculations select Spacing
- In Compute Using select Specific Dimensions and ensure that only Category is selected
- In Nested Calculations select TC_Starting Point
Let’s repeat this for the Y pill.
- Right-click on the X pill on the Columns Shelf and select Edit Table Calculations
- In Nested Calculations select TC_Starting Point
- In Compute Using select Specific Dimensions and ensure that Month of Order Date and Category is selected. Ensure that Month of Order Date is at the top
- Set At the level to Deepest
- Set Restarting every to Month of Order Date
- In Nested Calculations select TC_Distance
- In Compute Using select Specific Dimensions and ensure that only Category is selected
- In Nested Calculations select TC_Sales
- In Compute Using select Table (across)
- In Nested Calculations select Spacing
- In Compute Using select Specific Dimensions and ensure that only Category is selected
- In Nested Calculations select TC_Starting Point
You should now see the following:

Now we just need to adjust the cosmetics.
- Adjust the Tooltips
- Hide the Zero Line
- Hide the Axis Headers
- Hide the Grid Lines
and you should end up with the following:

and boom, we are done! I hope you enjoyed creating this data visualization and learned some cool techniques as well. As always, you can find this data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/RadialStackedColumnChart/RadialStackedColumnChart
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualization, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic. Do also remember to tag me in your work if you use this tutorial.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy: https://www.patreon.com/tableaumagic





















Hi Magician, thanks for another wonderful chart, I was able to recreate without any issues But I am not getting the percentage of total correctly, could you please let me know how to calculate the same.
Hi there,
I love your tutorials and I use them for my work projects often! But for this case, I’m unable to figure out the correct percentage calculation, could you please advise?
Thank you!