During my break periods, I used to post cool data visualisations that I have found on various websites, yes, I really browse a lot. One was a variation of my Curved Bar Chart, but instead of using the Sigmoid function, we are going to try something a little different.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
We will start by loading the Sample Superstore data into Tableau Desktop / Tableau Public.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Once your data is loaded into Tableau, right-click on the data source and click on Edit Data Source… with the Data Source Editor open, paste the following:
Path
0
100Note: If you are using Tableau 2020.2 or great i.e. have access to new Relationship Model, you will need to double-click on the originally pasted data source to open up before pasting in the Path Data.
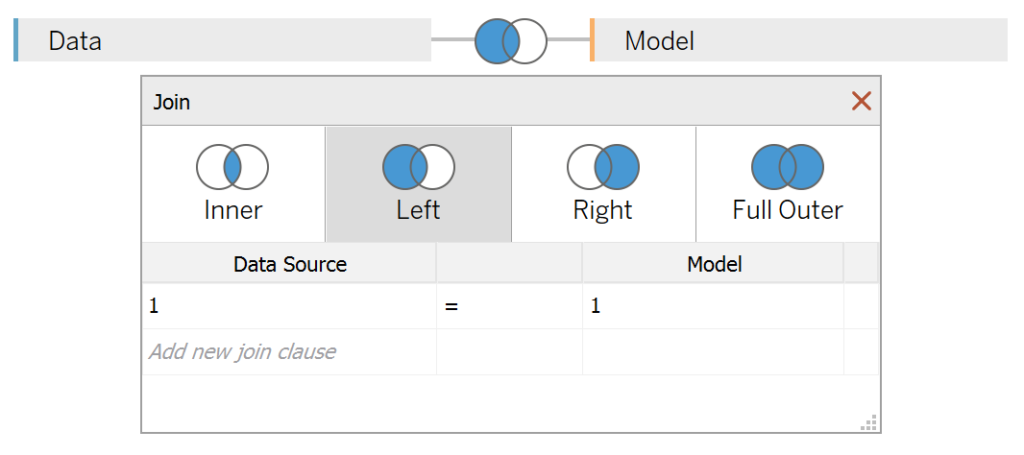
You should get an error as there is no joining column, however, click on Add new join clause, go to Create Join Calculation, type 1 and click OK. Do this for the right-hand side as well. Ensure that you have Inner join selected and you should see the following:

Note: we need two records for each Country as we are going to be drawing lines and using densification to get more points on our canvas. For more information, check out our article on Data Densification.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Calculated Fields, Parameters and Bins:
Create a Distance Parameter
- Set Name as Distance.
- Set Data type to Integer.
- Set Current value to 5.
- Click Ok.
Create Path (bin)
- Right-click on Path, go to Create and select Bins…
- In the Edit Bins dialogue window:
- Set New field name to Path (bin).
- Set Size of bins to 1.
- Click Ok.
Index
(INDEX()-1)/10Region Index
INDEX()*[Distance Parameter]TC_Sales
WINDOW_SUM(SUM([Sales]))/2TC_Label
IF [Index] = 5 THEN
[TC_Sales]
ELSE
0
ENDX
[Index]+[Region Index]Y
IF [Index] < WINDOW_MAX([Index])/2 THEN
EXP([Index])-1
ELSE
EXP(WINDOW_MAX([Index]-0.1)-[Index])-1
END
* [TC_Sales]Note, you can try different functions here, just for fun, experiment and let me know what you find.
With this done, let us start creating our data visualisation.
Worksheet
We will now build our first worksheet:
- Change the Mark Type to Polygon
- Drag Region onto the Color Mark
- Drag Path (bin) onto the Columns Shelf
- Right-click on this pill and ensure that Show Missing Values is selected
- Drag this pill onto the Path Mark
- Drag X onto the Rows Shelf
- Right-click on this pill, go to Compute Using and select Path (bin)
- Drag Y onto the Columns Shelf
- Right-click on this pill, go to Compute Using and select Path (bin)
If all goes well, you should now see the following:

We will now adjust the X Table Calculation:
- Right-click on the X pill on the Columns Shelf and select to Edit Table Calculations…
- In Nested Calculations select Region Index
- Set Compute Using to Specific Dimensions
- Ensure that only Region is selected
- In Nested Calculations select Region Index
If everything has gone well, your curved bar charts should not be more spaced out:

We will now add a line so that we can place a text label onto the data visualisation. Note: Labels and polygons really don’t mix well.
- Keep your hand on Ctrl and Drag and Drop the X pill on the Columns Shelf to the right (this will copy the pill with associated values)
- In the X (2) Marks Panel
- Change the Mark Type to Line
- Drag TC_Label onto the Label Mark; click on the Label Mark and select Min/Max, Line/Pie and deselect Label minimum value
- In the X (2) Marks Panel
You should now see the following:

We will now finish off this data visualisation:
- Right-click on the second X object and select Dual Axis. Right-click on the Axis Header and select Synchronize Axis.
- Hide the Axis Headers
- Reduce the Color Opacity of the polygons to 50%.
- Adjust the Color Opacity of the Line to 0%
- Edit the Tooltips
Basically, adjust as much as you fancy, but you want to have something like the following:

Try adjusting the Distance parameter and see what you can come up with. and now, we are done, you can find my data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/CurvedBarChartVariation_15847377353000/CurvedBarChartVariation
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualisation, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy: https://www.patreon.com/tableaumagic























I can’t see the TC_Label ‘s label on the curve charts
Please send me your packaged workbook to toan.hoang@tableau.toanhoang.com and I will have a look.
OK
Hey i when i put TC_Label in label mark i ‘0’ value on curve chart
moreover when i joined axis, i didnt get region label on the chart
can you pls help me in solving this ?
Hi Magician, another wonderful chart, thanks for the variation. I too face the same issue as mentioned in the above comments. I am only getting 0 for TC Label, could you pls help on the same.
Hi Navindran, can you please send me a packaged workbook to toan.hoang@tableau.toanhoang.com. I will have a quick look.
Toan I fixed the issue, thx for the help. In the second X path bin was selected for Region Index, I changed to Region and the report is fine now.
Awesome 🙂
Hi Toan,
Thanks for the blog. Will you have a bit time to help me fix the labels? When adding labels to the chart (Index=5), they are not showing up.
Thank you in advance.