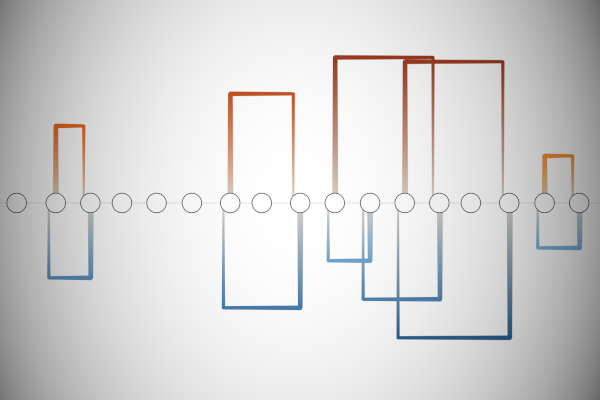
I hope you enjoy this last tutorial before I go on my first break of 2020. This is the technique that I used to create my Premier League Data Visualisation, which you can find here. I hope you enjoy this tutorial, and look forward to writing more for you in May.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
We will start by loading the Sample Superstore data into Tableau Desktop / Tableau Public.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Once your data is loaded into Tableau, right-click on the data source and click on Edit Data Source… with the Data Source Editor open, paste the following:
Path
1
2
3
4Note: If you are using Tableau 2020.2 or great i.e. have access to new Relationship Model, you will need to double-click on the originally pasted data source to open up before pasting in the Path Data.
You should get an error as there is no joining column, however, click on Add new join clause, go to Create Join Calculation, type 1 and click OK. Do this for the right-hand side as well. Ensure that you have Inner join selected and you should see the following:
Note: we need additional records as we are going to be drawing lines and using a model to add more points on our canvas.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Parameter and Calculated Fields:
Year Parameter
- Set Name as Year Parameter
- Set Data type as Integer
- Set Allowable values as List with the following values
- 2016
- 2017
- 2018
- Set Current value to 2018
Y Adjustment Parameter
- Set Name as Y Adjustment
- Set Data type as Float
- Set Current value to 0.1
Sales Value (Selected)
SUM(IF YEAR([Order Date]) = [Year Parameter] THEN
[Sales]
END)Sales Rank (Selected)
RANK_UNIQUE([Sales Value (Selected)])Sales Value (Previous)
SUM(IF YEAR([Order Date]) = [Year Parameter]-1 THEN
[Sales]
END)Sales Rank (Previous)
RANK_UNIQUE([Sales Value (Previous)])X Adjustment
IF [Sales Rank (Selected)] = [Sales Rank (Previous)] THEN
0
ELSE
[Sales Rank (Selected)]/20
ENDX
IF WINDOW_MAX(MAX([Path])) = 1 OR WINDOW_MAX(MAX([Path])) = 4 THEN
0
ELSE
IF [Sales Rank (Selected)] = [Sales Rank (Previous)] THEN
0
ELSEIF [Sales Rank (Selected)] > [Sales Rank (Previous)] THEN
[Sales Rank (Selected)]-[Sales Rank (Previous)]
ELSE
-([Sales Rank (Previous)]-[Sales Rank (Selected)])
END
ENDY
IF WINDOW_MAX(MAX([Path])) = 1 OR WINDOW_MAX(MAX([Path])) = 2 THEN
[Sales Rank (Previous)]
ELSE
[Sales Rank (Selected)]
ENDZero
0With this done, let us start creating our data visualisation.
Worksheet
We will now build our worksheet:
- Change the Mark Type to Line
- Drag Sub-Category onto the Detail Mark
- Drag Path onto the Path Mark
- Right-click on this pill and convert to a Dimension
- Drag Y onto the Columns Shelf
- Right-click on this pill, go to Compute Using and select Sub-Category
- Drag X onto the Rows Shelf
- Right-click on this pill, go to Compute using and select Sub-Category
If all goes well, you should now see the following:
We will adjust the Color and Size of our Data Visualisation:
- Ctrl (or Command) drag X (to duplicate) from the Rows Shelf and drop this onto the Colour Shelf
- Click on the Color Mark and reverse the Colour
- Ctrl (or Command) drag Path from the Path Mark and drop this onto the Size Mark
- Drag Zero onto the Rows Shelf
- Right-click on this pill and select Dual Axis
- In the SUM(Zero) Marks Panel
- Change the Mark Type to Circle
- Remove all pill apart from the Sub-Category
- Right-click on the Zero Axis Header and select Synchronise Axis
You should now see the following:
Now, this looks pretty good, but we want to make some minor adjustments to the X and Y values; this step is completely optional:
Change the X Calculated Field to:
IF WINDOW_MAX(MAX([Path])) = 1 OR WINDOW_MAX(MAX([Path])) = 4 THEN
0
ELSE
IF [Sales Rank (Selected)] = [Sales Rank (Previous)] THEN
0
ELSEIF [Sales Rank (Selected)] > [Sales Rank (Previous)] THEN
[Sales Rank (Selected)]-[Sales Rank (Previous)]+[X Adjustment]
ELSE
-([Sales Rank (Previous)]-[Sales Rank (Selected)])-[X Adjustment]
END
ENDWe added the plus or minus X Adjustment
Change the Y Calculated Field to:
IF WINDOW_MAX(MAX([Path])) = 1 OR WINDOW_MAX(MAX([Path])) = 2 THEN
[Sales Rank (Previous)]
+IIF([Sales Rank (Selected)]=[Sales Rank (Previous)], 0,[Y Adjustment])
ELSE
[Sales Rank (Selected)]
-IIF([Sales Rank (Selected)]=[Sales Rank (Previous)], 0,[Y Adjustment])
ENDWe added a calculation to include the Y Adjustment parameter.
We should finally have the following:
And that is pretty much it from a functionality point of view, however, we will now adjust our cosmetics:
- Hide the X and Y-Axis Headers
- Hide the Grid Lines
- Drag Sales Rank (Selected) onto the Label of the SUM(Zero) Label; change the colour to white with a dark border.
- Add Tooltips
You should now have the final data visualisation:
and boom, we are done! I hope you enjoyed creating this data visualization and learned some cool techniques as well. As always, you can find this data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/SquareArcChart/SquareArcCharts
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualization, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic. Do also remember to tag me in your work if you use this tutorial.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)