I created this bespoke data visualisation I had more time and more actively participating in #MakeoverMonday and for the UNESCO-IHE. I wanted to create a slightly different take on a stacked bar chart, so do have fun with this one.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
Load the following data into Tableau Desktop / Tableau Public.
Segment,Value
A,20
B,30
C,40
D,10Once your data is copied into Tableau, right-click on the data source and click on Edit Data Source… with the Data Source Editor open, paste the following:
Path
1
362Note: If you are using Tableau 2020.2 or great i.e. have access to new Relationship Model, you will need to double-click on the originally pasted data source to open up before pasting in the Path Data.
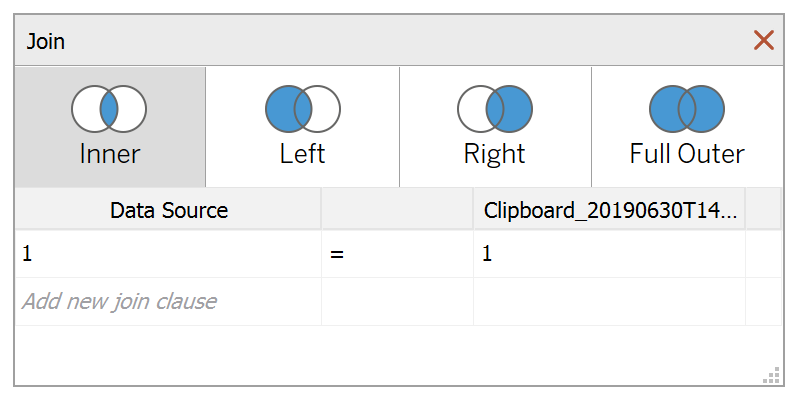
You should get an error as there is no joining column, however, click on Add new join clause, go to Create Join Calculation, type 1 and click OK. Do this for the right-hand side as well. Ensure that you have Inner join selected and you should see the following:

Note: we need two records for each Country as we are going to be drawing lines and using densification to get more points on our canvas. For more information, check out our article on Data Densification.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Calculated Fields and Bins:
Create Path (bin)
- Right-click on Path, go to Create and select Bins…
- In the Edit Bins dialogue window:
- Set New field name to Path (bin).
- Set Size of bins to 1.
- Click Ok.
Index
(INDEX()-1)Segment Index
INDEX()TC_Value
WINDOW_MAX(MAX([Value]))/100*2TC_Value Label
WINDOW_MAX(MAX([Value]))/100TC_Starting Point
RUNNING_SUM([TC_Value])-[TC_Value]X
SIN(RADIANS([Index]))Y
IF
[Index]<180
AND COS(RADIANS([Index]))+1 >= [TC_Starting Point]
AND COS(RADIANS([Index]))+1 <= [TC_Starting Point]+[TC_Value] THEN
COS(RADIANS([Index]))+1
ELSEIF
[Index]>=180
AND COS(RADIANS([Index]))+1 >= [TC_Starting Point]
AND COS(RADIANS([Index]))+1 < [TC_Starting Point]+[TC_Value] THEN
COS(RADIANS([Index]))+1
ELSE
NULL
ENDWith this done, let us start creating our data visualisation.
Worksheet
We will now build our first worksheet:
- Change the Mark Type to Polygon.
- Drag Path (bin) onto Columns.
- Right-click on this object and ensure that Showing Missing Values is checked.
- Drag this object onto the Path Mark.
- Drag Segment onto the Color Mark.
- Drag X onto Columns.
- Right-click on this object, go to Compute Using and select Path (bin).
- Drag Y onto Rows.
- Right-click on this object, go to Compute Using and select Path (bin).
- Right-click on this object and select Edit Table Calculations.
- In Nested Calculations select TC_Starting Point.
- In Compute Using select Specific Dimensions.
- Ensure that only Segment is checked.
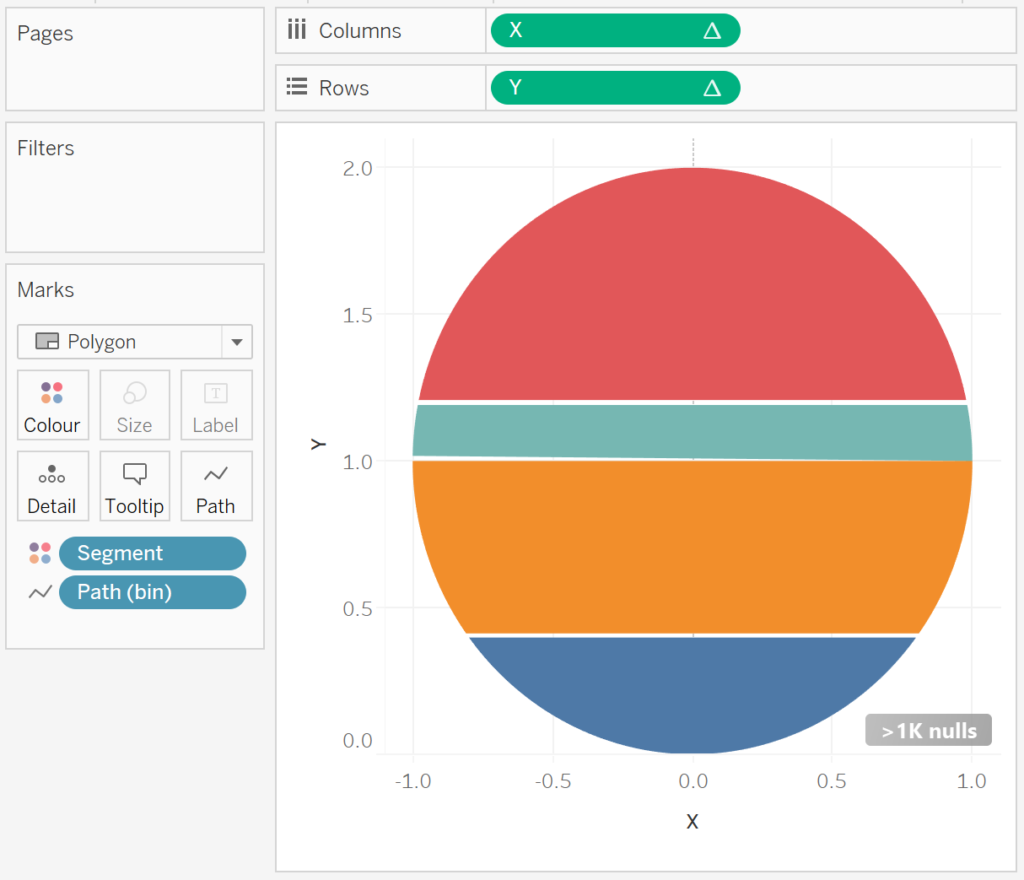
If all goes well, you should see the following:

As you can see we are pretty much there, but we do have a small gap between the segments. This gap occurs because we are only using 360 points around a circle, and therefore, there will be a small gap. To solve this, we will need:
- Change the Path (bin) object by decreasing the value of Size of bins from 1 to 0.1.
- Change the Index Calculated Field to (INDEX()-1)/10
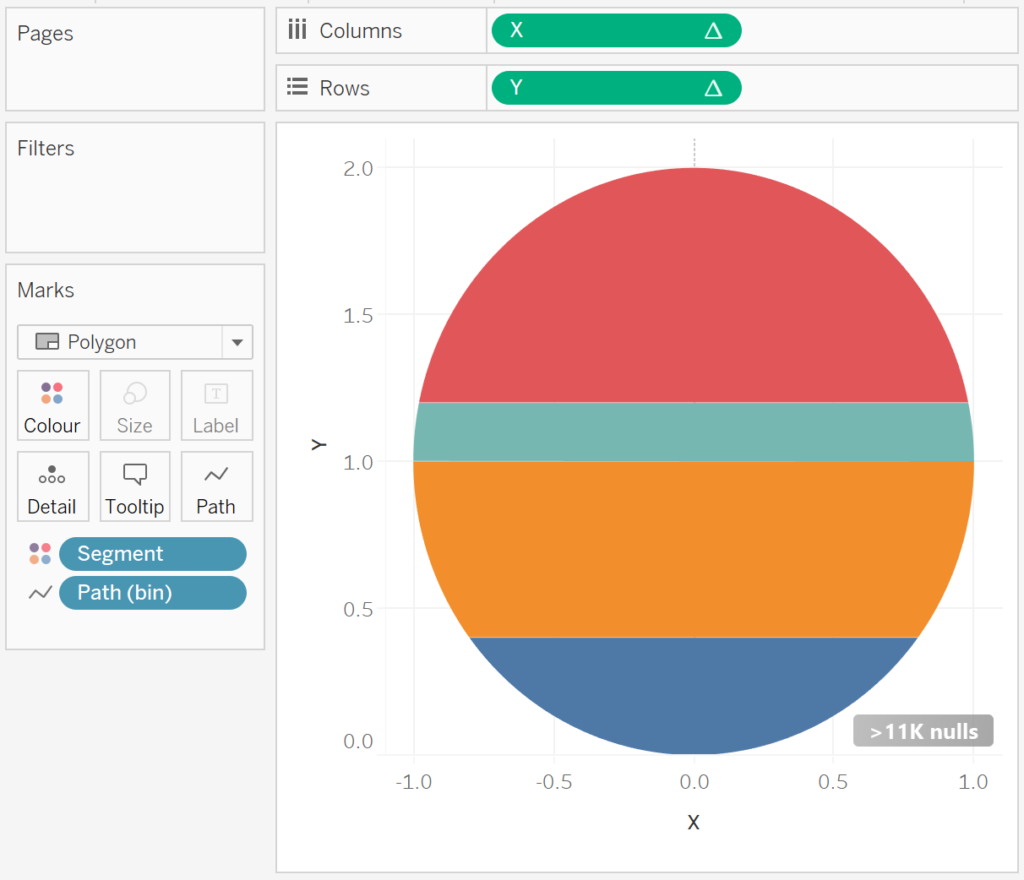
You should have now closed the gaps, and have the following:

Now we will adjust the cosmetics:
- Click on the >11k nulls and select Filter data.
- Hide the Axis Headers.
- Hide Grid Lines.
- Hide Zero Lines.
- Drag TC_Value Label onto the Tooltip Mark.
- Right-click on this object, go to Compute Using and select Path (bin).
- Edit the Border Colour to White.
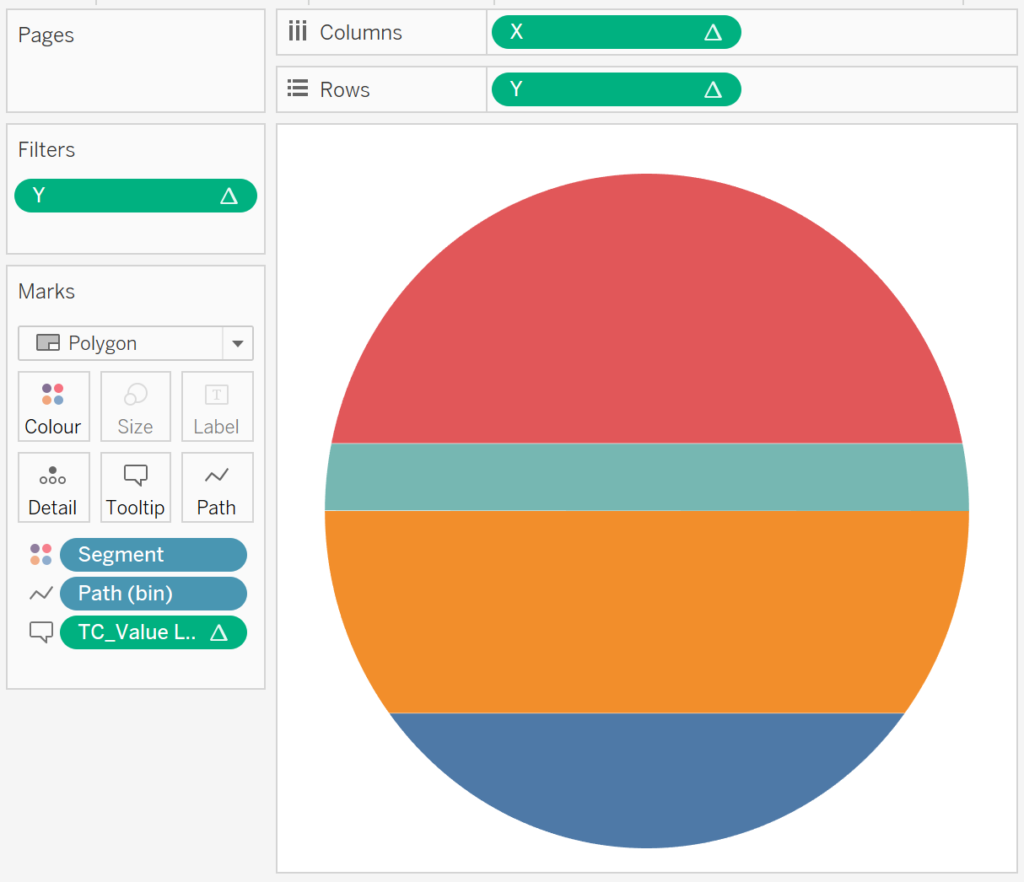
You should finally have the following:

and boom, we are done, you can find my data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/LayeredFilledCircleCharts/LayeredFilledCircleChart
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualisation, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)























Excelente
Muchas gracias por tu tiempo y compartir tu don.
[…] Источник: tableaumagic.com […]