This is a Quick Tip on how to build Calendar Table in Tableau, so less reading and more jumping in. We are going to spend 5 minutes or less building our Calendar Table in Tableau.
Data
Let us start by loading Orders from the Superstore data set, if you have Tableau Public you can download the dataset here:
Calculations
We only require a single Calculated Field:
Week of Month
DATEPART('week', [Order Date]) - DATEPART('week',DATETRUNC('month',[Order Date]))Worksheet
Now that we have created our Calculated Field, we will build our Worksheet.
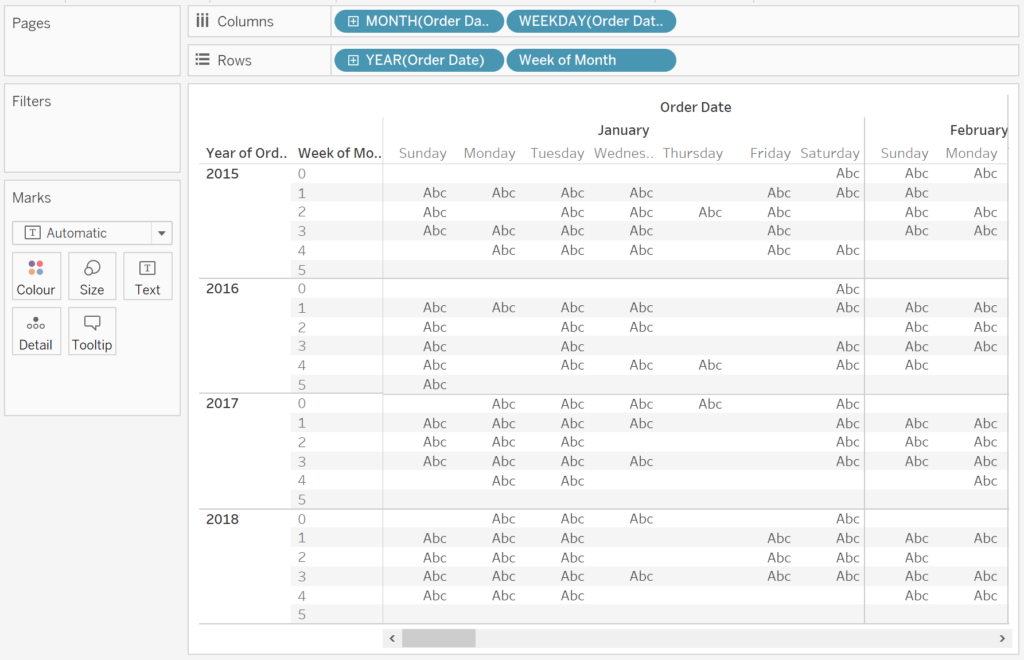
- Drag Order Date onto Columns.
- Right-click on this object and select Discrete Month.
- Drag Order Date onto Columns.
- Right-click on this object and select Discrete Weekday.
- Drag Order Date onto Rows.
- Right-click on this object and select Discrete Year.
- Drag Week of Month onto Rows.
If all goes well, you should see the following:

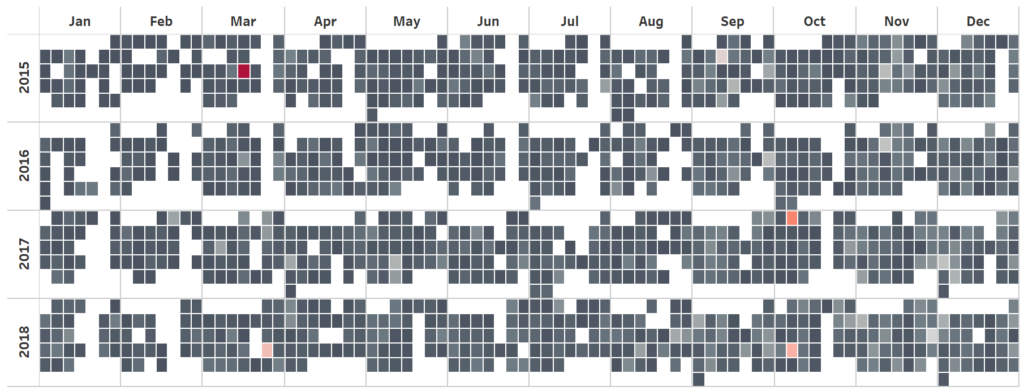
Now, we will adjust the cosmetics:
- Change the Mark Type to Square.
- Drag Sales onto Colour.
- Hide the Week of Month Header.
- Hide the Field Label for Rows.
- Right-click on Year and select Rotate Label.
- Hide the Weekday Header.
- Adjust the Tooltips.
You should now have the following:

and boom, we are done. We have created a Calendar Tableau in Tableau. You can find my data visualisation Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/CalendarTable/CalendarTable
Summary
I hope you all enjoyed this article as much as I enjoyed writing it. Do let me know if you experienced any issues recreating this Visualisation, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)























Hi Supercool tip! (As with a many of you other tips!) thanks a lot. I have one comment, I think that a necessary step is needed: change calculated field into a dimension to make it work.