This is a Quick Tip on how to build a Funnel Chart in Tableau, so less reading and more jumping in. We are going to spend 5 minutes or less building our Funnel Chart in Tableau.
Note: As always never choose a data visualisation type and try to fit your data into it, instead, understand your data and choose the best visualization for your data consumers.
Data
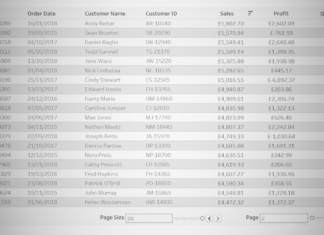
Load the following data into Tableau Desktop / Public.
| Stage | Leads |
| Qualification | 100 |
| Meeting | 50 |
| Proposal | 20 |
| Closing | 10 |
We do not need to create additional Calculated Fields, so we will go straight to building our Visualisation.
Worksheet
Let us build our Worksheet:
- Change Mark Type to Bar.
- Drag Stage onto the Color Mark.
- Right-click on the object and select Sort…
- Set Sort By to Field.
- Set Sort Order to Descending.
- Set Field Name to Leads.
- Set Aggregation to Sum.
- Right-click on the object and select Sort…
- Drag Stage onto Rows.
- Drag Leads onto Columns, Twice.
- Double-click on the first Leads Axis.
- In Edit Axis, click Reversed.
- Double-click on the first Leads Axis.
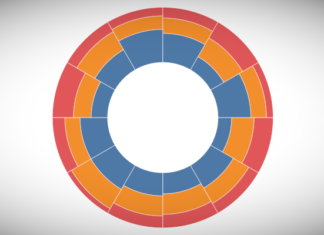
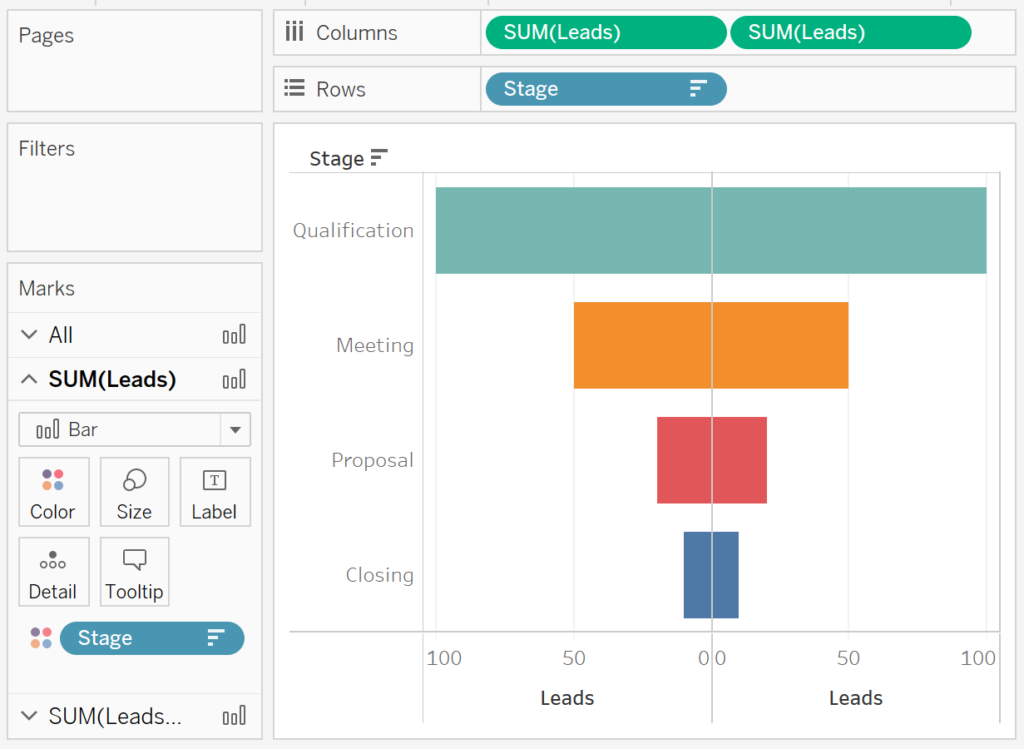
If all goes well, you should see the following:

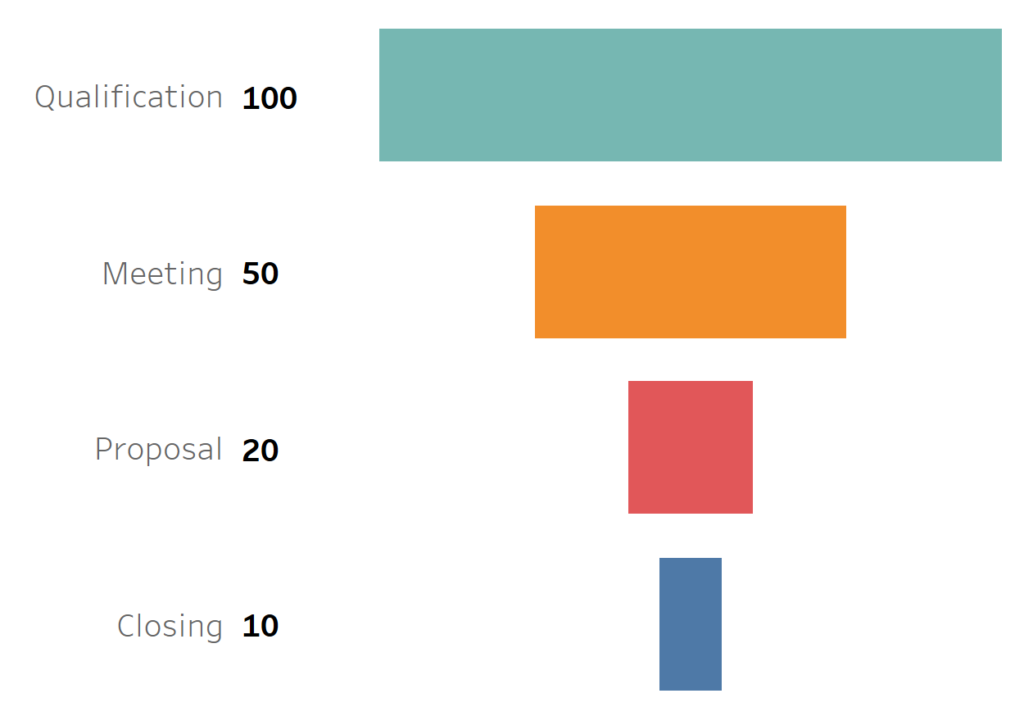
If we adjust the cosmetics, we should aim to get the following:

and boom, we are done with this Quick Tip. You can find my Funnel Chart on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/FunnelCharts_7/FunnelCharts
Summary
I hope you all enjoyed this article as much as I enjoyed writing it. Do let me know if you experienced any issues recreating this Visualisation, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)