I have seen some amazing data visualisations using floating Worksheets, but a student asked me if we can create a floating bar chart effect in Tableau, so here we have it, our latest tutorial on creating Floating Bar Charts with a Shaped Background.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
We will start by loading the Sample Superstore data into Tableau Desktop / Tableau Public.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Calculated Fields:
Date Part
(DATEPART("month", [Order Date])-1)/2TC_Size
SUM([Sales])/TOTAL(SUM([Sales]))X
IF [Region] = "Central" THEN
1
ELSEIF [Region] = "West" THEN
17
ELSEIF [Region] = "East" THEN
7
ELSEIF [Region] = "South" THEN
20
END+[Date Part]X (Circle)
MAX(IF [Region] = "Central" THEN
1
ELSEIF [Region] = "West" THEN
17
ELSEIF [Region] = "East" THEN
7
ELSEIF [Region] = "South" THEN
20
END)+WINDOW_MAX(MAX([Date Part]/2))Y
IF [Region] = "Central" THEN
1.0
ELSEIF [Region] = "West" THEN
1.3
ELSEIF [Region] = "East" THEN
1.8
ELSEIF [Region] = "South" THEN
2.0
ENDNote: The X and Y values are hardcoded, but we could always make this dynamic if we choose, the key thing here is to learn the techniques involved.
With this done, let us start creating our data visualisation.
Worksheet
We will now build our worksheet:
- Change the Mark Type to Gantt Bar
- Drag Order Date onto the Filter Shelf and select 2018
- Drag Order Date onto the Detail Mark
- Right-click on this pill and convert this to a Discrete Month
- Drag Region onto the Detail Mark
- Drag X onto the Columns Shelf
- Right-click on this pill and convert this to a Dimension
- Drag Y onto the Rows Shelf
- Right-click on this pill and convert this to a Dimension
- Drag TC_Size onto the Size Mark
- Right-click on this pill and select Edit Table calculations
- In Compute Using select Specific Dimensions
- Check Region, Month of Order Date, X and Y
- Right-click on this pill and select Edit Table calculations
If all goes well, you should now see the following:

We will now add our background shapes as well as adjust the cosmetics:
- Drag X (Circle) onto the Columns Shelf and to the left of X
- Right-click on X and select Dual Axis
- Right-click on the X Header and select Synchronise Axis
- On the X (Circle) Marks Panel
- Change the Mark Type to Circle
- Drag Region onto the Colour Mark
- Drag Sales onto the Size Mark and increase the Size
- On the X Marks Panel
- Adjust the Size
- Change the Colour to White
You should now see the following:

We will now add our final adjustments to our data visualisation:
- Hide the Grid Lines
- Hide the Zero Lines
- Hide the Axis Headers
- Edit the Tool Tips
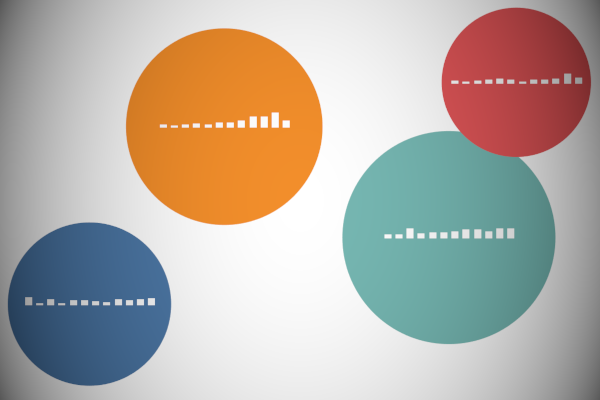
You should now have your final data visualisation:

and boom, we are done! I hope you enjoyed creating this data visualization and learned some cool techniques as well. As always, you can find this data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/FloatingBarChartsShapedBackground/FloatingBarChartsShapeBackground
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualization, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic. Do also remember to tag me in your work if you use this tutorial.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy: https://www.patreon.com/tableaumagic























Yet another wonderful chart, Thanks a lot Magician
Your welcome