This is an update to one of my original Tableau Tutorials, here is a tutorial for creating Gradient Radial Bar Charts in Tableau; I hope you enjoy this and pick up a few new tricks.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
We will start by loading the Sample Superstore data into Tableau Desktop / Tableau Public.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Calculated Fields:
Path
IF [Segment] = "Consumer" THEN
0
ELSE
360
ENDNote: This is used for Internal Data Densification.
Path (bin)
- Right-click on Path, go to Create and select Bins…
- In the Edit Bins dialogue window:
- Set New field name to Path (bin)
- Set Size of bins to 1
- Click Ok
Index
INDEX()-1TC_Sales
WINDOW_SUM(SUM([Sales]))TC_Total Sales
WINDOW_SUM(SUM([Sales]))TC_Percentage
[TC_Sales]/[TC_Total Sales]TC_Percentage (Adjusted)
[TC_Percentage]/WINDOW_MAX([TC_Percentage])*270/360TC_Rank
INDEX()X
SIN(RADIANS([Index]*[TC_Percentage (Adjusted)]))*[TC_Rank]Y
COS(RADIANS([Index]*[TC_Percentage (Adjusted)]))*[TC_Rank]TC_Color
WINDOW_MAX(MAX([Region]))+STR([Index])With this done, let us start creating our data visualisation.
Worksheet
We will now build our worksheet:
- Change the Mark Type to Line
- Drag Region onto the Detail Mark
- Drag Path (bin) onto the Path Mark
- Drag X onto the Columns Shelf
- Right-click on this pill, go to Compute Using and select Path (bin)
- Drag Y onto the Rows Shelf
- Right-click on this pill, go to Compute Using and select Path (bin)
If all goes well, you should now see the following:
We will now adjust the Table Calculation for X and Y:
- Right-click on the X-Pill and select Edit Table Calculation…
- In Nested Calculation, select TC_Percentage (Adjustment)
- In Compute Using select Specific Dimensions
- Ensure Path (bin) and Region are both selected and that Path (bin) is on top
- In Nested Calculation, select TC_Total Sales
- In Compute Using select Specific Dimensions
- Ensure Path (bin) and Region are both selected and that Path (bin) is on top
- In Nested Calculation, select TC_Rank
- In Compute Using select Specific Dimensions
- Ensure that only Region is selected
- In Nested Calculation, select TC_Percentage (Adjustment)
- Right-click on the Y-Pill and select Edit Table Calculation…
- In Nested Calculation, select TC_Percentage (Adjustment)
- In Compute Using select Specific Dimensions
- Ensure Path (bin) and Region are both selected and that Path (bin) is on top
- In Nested Calculation, select TC_Total Sales
- In Compute Using select Specific Dimensions
- Ensure Path (bin) and Region are both selected and that Path (bin) is on top
- In Nested Calculation, select TC_Rank
- In Compute Using select Specific Dimensions
- Ensure that only Region is selected
- In Nested Calculation, select TC_Percentage (Adjustment)
- Right-click on Region and select Sort
- Set Sort By to Field
- Set Sort Order to Ascending
- Set Field Name to Sales
- Set Aggregation to Sum
You should now see the following:
We will now add some color to our Data Visualisation:
- Click on the Size Mark and increase the Size to the Maximum possible
- Drag TC_Color onto the Color Mark
- Right-click on this pill, go to Compute Using and select Path (bin)
- Drag Region onto the Filter Shelf and filter to Central
- Click on the Color Mark and select Edit Colours
- In Select Colour Palette select Orange
- Click on Assign Palette and click on Apply
- Repeat this for the other Regions and for other Colours
You should not have the following:
We will now add a few more details:
- Drag TC_Rank onto the Rows Shelf
- Right-click on this pill, go to Compute Using and select Region
- In the TC_Rank Mark Shelf
- Change the Mark Type to Shape
- Change the Shape to an Arrow
- Remove all items in the Mark Panel
- Drag Region onto Color and Adjust the Colors to Match the Gradient
- Right-click on the TC_Rank and select Dual Axis; right-click on the header and select Synchronize Axis
You should now have the following:
We will now adjust the cosmetics to get our desired end product:
- Hide the Rows and Column Dividers
- Hide the Grid Lines
- Hide the Zero Lines
- Add Items to the Label and Adjust the formatting
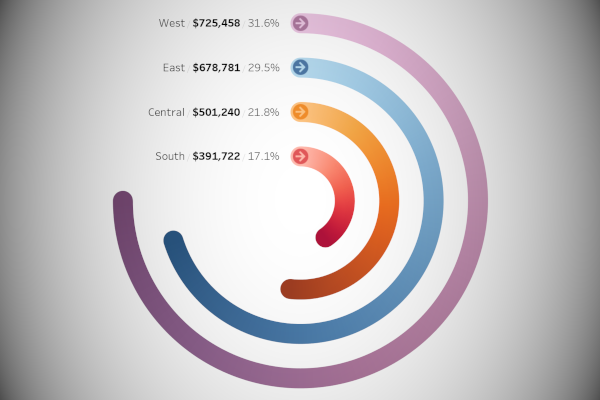
You should now want to end up with the following:
and boom, we are done! I hope you enjoyed creating this data visualization and learned some cool techniques as well. As always, you can find this data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/GradientRadialBarCharts/GradientRadialBarCharts
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualization, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic. Do also remember to tag me in your work if you use this tutorial.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy: https://www.patreon.com/tableaumagic