Yes, I create this data visualisation a little while ago, and while hesitant about it, decided to write a nice, quick and simple tutorial about how you can create these in Tableau, so do enjoy and let me know how it goes?
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
Download and load the following data into Tableau Desktop / Tableau Public.
Note: If you have Tableau Desktop, just use your sample Superstore data source.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Calculated Fields:
Columns
RANDOM()Random
RANDOM()*1LOD_Bar Height
{FIXED [Region]: SUM([Sales])} / {FIXED : SUM([Sales])}Rows
[Random]*[LOD_Bar Height]Worksheet
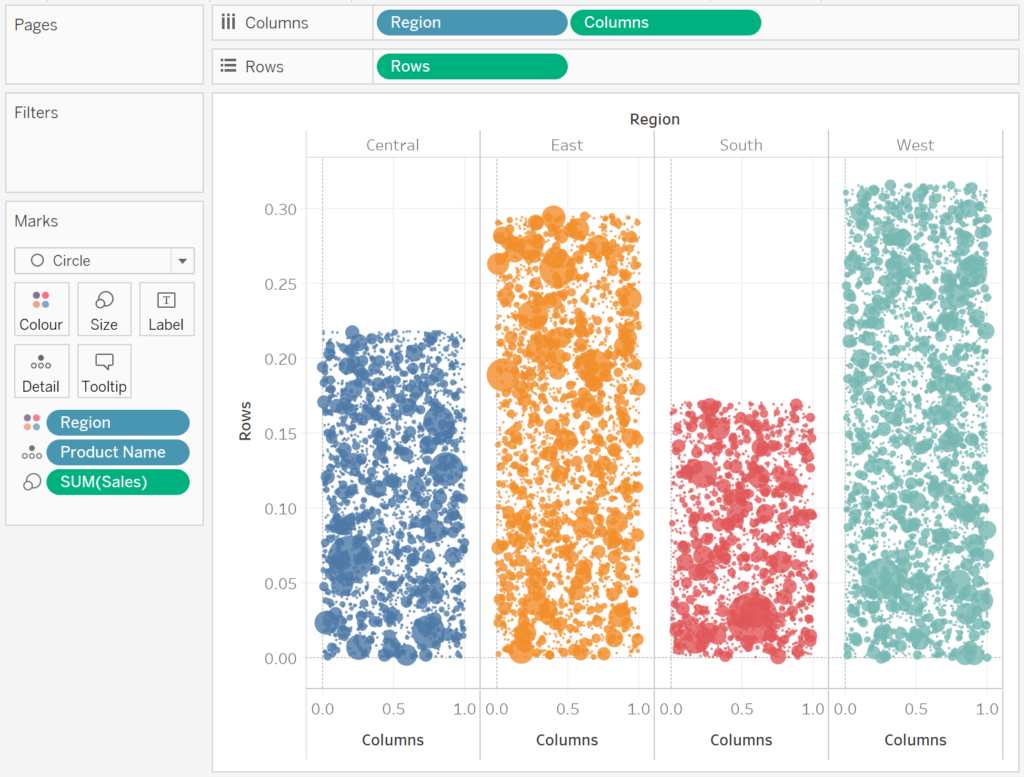
We will now build our first worksheet:
- Change the Mark Type to Circle.
- Drag Region onto the Color Mark.
- Drag Region onto Columns.
- Drag Product Name onto the Detail Mark.
- Drag Columns onto the Columns Shelf.
- Right-click on this object and select Dimension.
- Drag Rows onto the Rows Shelf.
- Right-click on this object and select Dimension.
- Drag Sales onto the Size Mark.
If all goes according to plan, you should see the following:

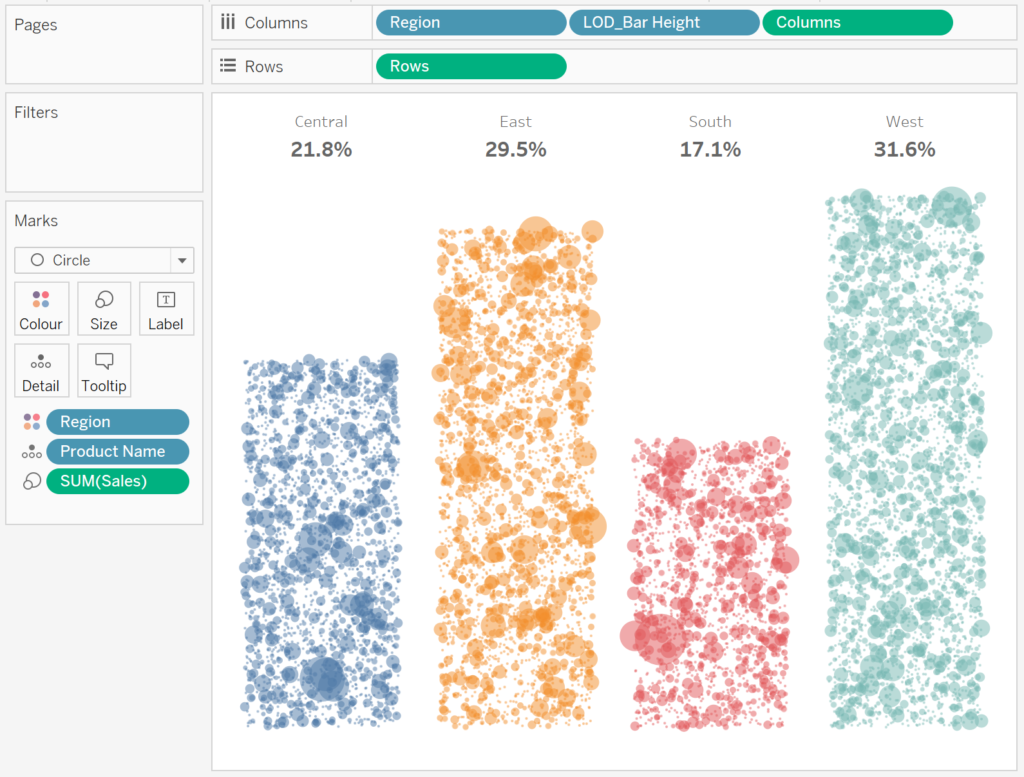
Now we will adjust the cosmetics:
- Draw LOD_Bar Height onto Columns and convert to a Discrete Dimension.
- Right-click on this object set the format to 1 Decimal Place Percentage.
- Select Hide the Field Labels for Columns.
- Format the Headers.
- Hide the Row Dividers.
- Hide the Column Dividers.
- Hide the Grid Lines.
- Hide the Zero Lines.
- Set the Opacity to 50%.
- Adjust the Size.
and if all goes well, you should now have the following:

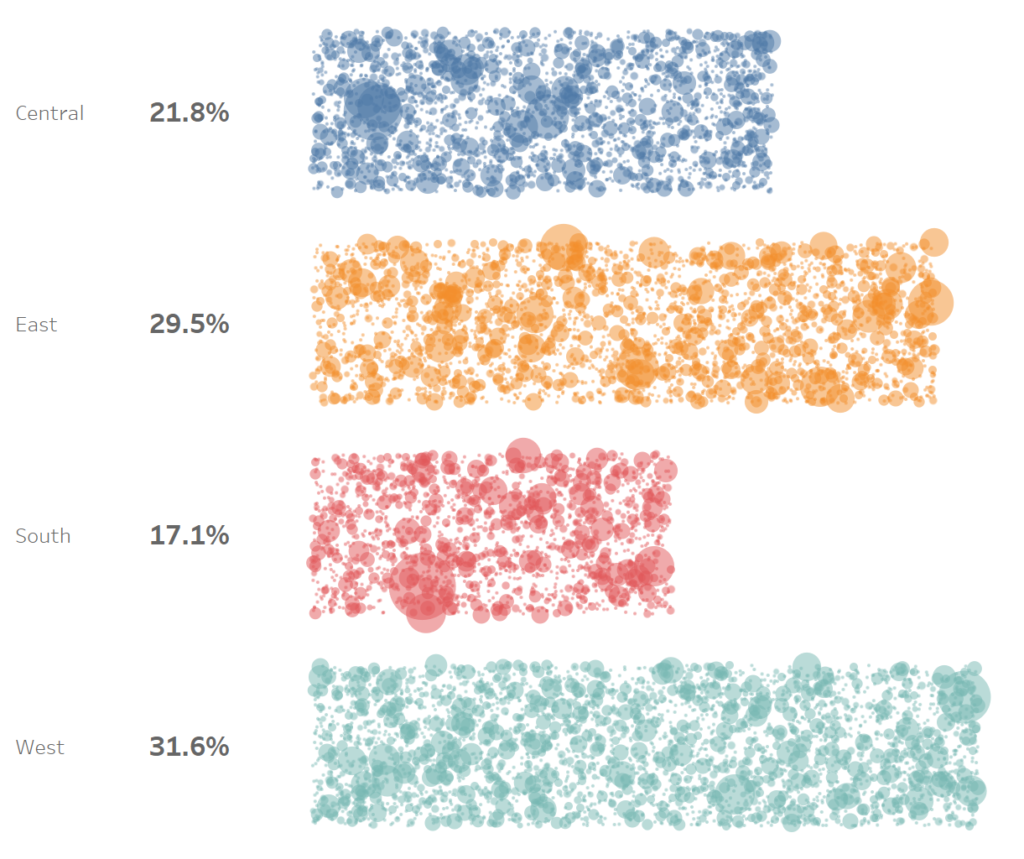
Now to have some variation, swap the rows and columns:

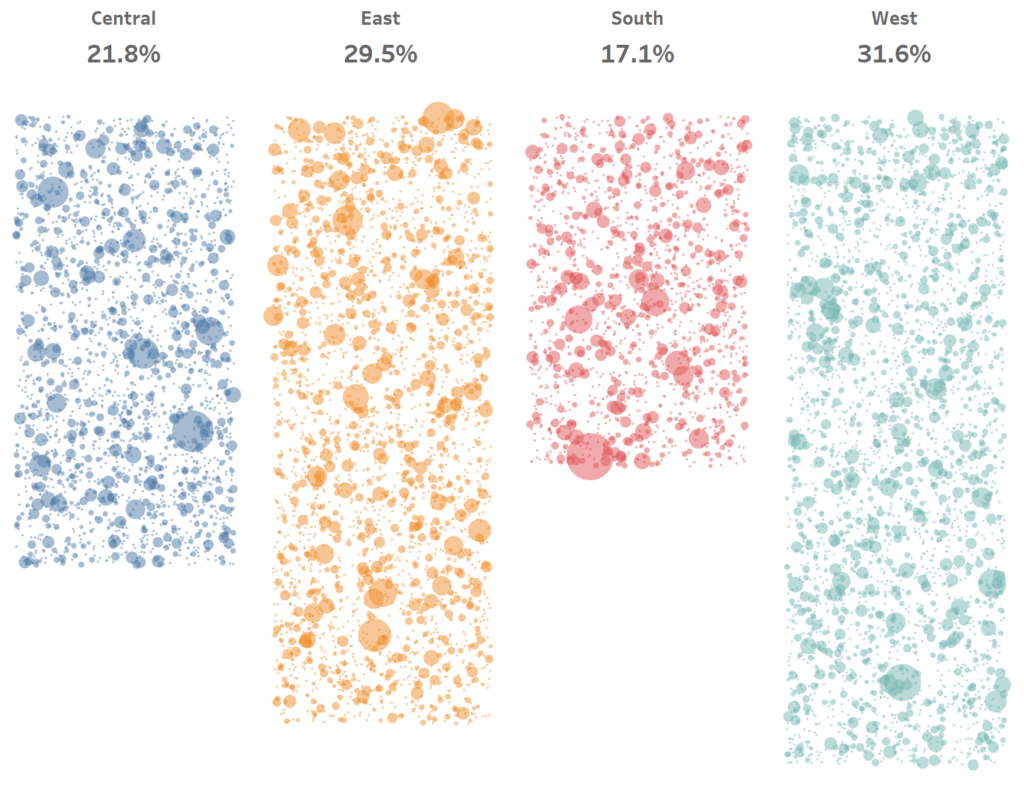
or you can reverse the direction:

and boom, we are done, you can find my data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/JitterBarChart/JitterBarCharts
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualisation, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)























It’s freaking awesome!!!
Great thanks Toan.
Love all your charts and creations♥️♥️
Your very welcome 😀
nice one..liked it
I can make it work only if i do not convert Rows to Dimension. What am I missing? I still use 10.4.
Hi Leonid, I have not tried the tutorial on 10.4. But as long as it works, that is great 😀
Love this display. I have used it few times, and it was well received. However, I have a question. If, click on one of the marks and try to view the data, its says there is no data and is unable to export. Is there a reason for this, or perhaps I missed a step?
Thanks!
Aaron C Hough
That is news to me, I will check it out but each point should be viewable.
Hi Toan,
I just checked again, and it happens when you select one of the circles and then click on view data. You can see the Summary View, but if you click Full Data, nothing is there. I’ve shown a few people at work and they also like it but they also couldn’t see the Full Data. If I remove the “Columns” and the “Rows” calculated fields the full data is available, but that ruins the cool viz.
Hi Aaron, I just check and indeed, the full data is empty. I assume it has something to do with the undocumented RANDOM() function. I am going to have a look into this, as you should be able to replace the RANDOM() function with something more supported.
Hi Aaron, I found this little gem. A pseudo-random number generator by Joshua Milligan. https://community.tableau.com/docs/DOC-1474. It you use this method instead of the RANDOM() function, you should be able to see the values. Let me know if this works for you.
Dear Aaron,
cc: Toan
There is no issue with random(). Your data will show . The part you are missing is the action it is passing when clicked in Dashboard.
Go to Dashboard>Actions>filter actions>(and choose here target filters you wish and abandon ‘row’ which is passing)
Looks great!
I do have an issue, when I upload workbook to the server (2019.3) it multiply the dots- I see 148 dots in Tableau Desktop (which is the correct number) but when I upload it to the server i see 330 dots.
Anyone else had that issue? any solutions?
Thanks in advanced!
Aaron
Hi Aaron, that is an interesting and strange issue. If possible, can you please send me the workbook? I am curious. Toan.hoang@tableau.toanhoang.com
Toan, first of all- thank you so much for all your amazing posts! you really make working with Tableau a lot more fun!
Secondly, I had a mistake with one of the calculations, where I didn’t change it to to Discrete. Once I catch that, it worked 🙂
Thanks again.
Glad to hear 🙂
Hi Toan,
Its a great and a cool viz., but it is not working on the new version upgrade(2020.2). Could you please help me with it.
Thanks!
Divya
I will have a look at little later today about this and get back to you.
I’m trying to create this fantastic but also simplistic data viz but I do have a problem. The data source that I use is not allowed RANDOM() function. Do you know any workaround?
Hi Taylan, please check out this article https://community.tableau.com/s/question/0D54T00000G552JSAR/random-number-generation