A few weeks ago I created a tutorial for making a Podium Bar Chart. This week we are going to draw a Point Podium Bar Chart in Tableau using Polygons. I hope you enjoy this one.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
We will start by loading the Sample Superstore data into Tableau Desktop / Tableau Public.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Bins and Calculated Fields:
@Point Factor Parameter
- Set Name to @Point Factor
- Set Data type to Integer
- Set Allowable values to Range
- Set Minimum to 10
- Set Maximum to 50
- Set Step size to 10
- Set Current value to 10
@Spacing Factor Parameter
- Set Name to @Spacing Factor
- Set Data type to Float
- Set Current value to 1.2
Path
IF [Ship Mode] = "First Class" THEN 1 ELSE 5 ENDPath (bin)
- Right-click on Path, go to Create and select Bins…
- In the Edit Bins dialogue window:
- Set New field name to Path (bin)
- Set Size of bins to 1
- Click Ok
Index
INDEX()TC_Sales
WINDOW_SUM(SUM([Sales]))TC_Max Sales
WINDOW_MAX(SUM([Sales]))TC_Rank
RANK_UNIQUE([TC_Sales])TC_Middle
INT(WINDOW_MEDIAN([TC_Rank]))TC_Order
IF [TC_Rank] = 1 THEN
[TC_Middle]
ELSEIF [TC_Rank]%2 <> 0 THEN
[TC_Middle]+([TC_Rank]/2)-0.5
ELSE
[TC_Middle]-([TC_Rank]/2)
ENDX
IF [Index] = 1 OR [Index] = 5 THEN
0
ELSEIF [Index] = 3 THEN
[TC_Sales]+([TC_Max Sales]/[@Point Factor])
ELSE
[TC_Sales]
ENDY
IF [Index] = 1 OR [Index] = 2 THEN
1
ELSEIF [Index] = 3 THEN
0.5
ELSE
0
END + ([TC_Order]*[@Spacing Factor])Label Rank
IF [Index] = 3 THEN
[TC_Rank]
ELSE
NULL
ENDLabel Sales
IF [Index] = 3 THEN
[TC_Sales]
ELSE
NULL
ENDLabel Sub-Category
IF [Index] = 3 THEN
WINDOW_MAX(MAX([Sub-Category]))
ELSE
NULL
ENDWith this done, let us start creating our data visualisation.
Worksheet
We will now build our worksheet:
- Change the Mark Type to Polygon
- Drag Sub-Category to the Detail Mark
- Drag Path (bin) onto the Columns Shelf
- Right-click on this pill and ensure that Show Missing Values is selected
- Drag this pill onto the Path Mark
- Drag X onto the Columns Shelf
- Right-click on this pill, go to Compute Using and select Path (bin)
- Drag Y onto the Rows Shelf
- Right-click on this pill, go to Compute Using and select Path (bin)
- Right-click on this pill and go to Edit Table Calculations
- In Nested Calculations select TC_Rank and ensure that only Sub-Category is selected
- In Nested Calculations select TC_Middle and ensure that only Sub-Category is selected
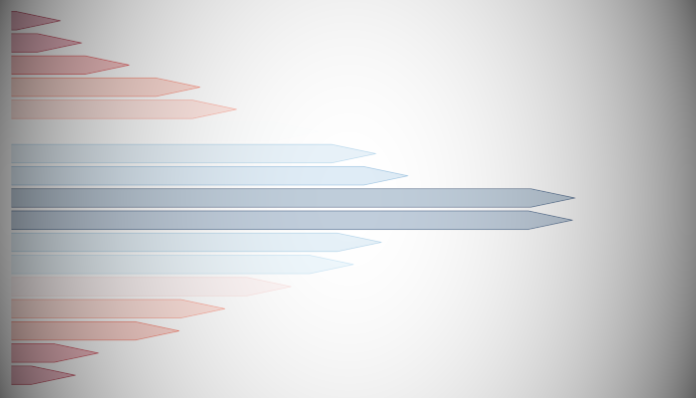
If all goes well, you should now see the following:

We will now adjust our data visualisation to get closer to our end product
- Drag TC_Sales onto the Color Mark and adjust
- Ctrl (or Command) and Drag and Drop the X pill to the right (this should duplicate it)
- In the X (2) Marks Panel
- Change the Mark Type to Line
- Drag Label Rank onto the Label Mark
- Right-click on this pill, go to Compute Using and select Path (bin)
- In Nested Calculations select TC_Rank and ensure that only Sub-Category is selected
- Drag Sales Label onto the Label Mark
- Right-click on this pill, go to Compute Using and select Path (bin)
- Drag Sub-Category Label onto the Label Mark
- Right-click on this pill, go to Compute Using and select Path (bin)
You should now see the following:

We will now adjust the cosmetics to end up with our final data visualisation:
- Hide the Axis Headers
- Hide the Row and Column Dividers
- Hide the Grid Lines
- Adjust the Label
- Adjust the color
- Remove the Tooltips
and we should now see something like this:

Note: Add animations and filters to see this bad boy in action.
and boom, we are done! I hope you enjoyed creating this data visualization and learned some cool techniques as well. As always, you can find this data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/PointedPodiumBarChart/PointedPodiumBarChart
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualization, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic. Do also remember to tag me in your work if you use this tutorial.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy: https://www.patreon.com/tableaumagic























Hi Magician,
I am not getting the output as compared to the tutorial in Tableau Magic, I have cross checked multiple times with the calculations and implementations. I have sent a mail with the workbook, could you pls check and let me know where I have gone wrong.
I will check it out and get back to you 🙂
Thank You
Hi magician could you pls update me on the mail I have shared.
Hi Magician I am waiting for your update.