I struggled to find the appropriate name for this chart type and it bugged me quite a bit. On one hand, should this be called a petal chart or should this be called a radial line chart with expanded extremities? Alas, what is in a name? right? If someone has the perfect name for this, please comment below or send me a message, but in the mean time, let us get to building this Data Visualisation in Tableau.
Note: As always never choose a data visualisation type and try to fit your data into it, instead, understand your data and choose the best visualization for your data consumers.
Data
Load the following data into Tableau Desktop / Public.
| Countries | Sales | Path |
| United Kingdom | 800 | 0 |
| United Kingdom | 800 | 1 |
| United States | 700 | 0 |
| United States | 700 | 1 |
| Australia | 500 | 0 |
| Australia | 500 | 1 |
| Germany | 900 | 0 |
| Germany | 900 | 1 |
| France | 200 | 0 |
| France | 200 | 1 |
| India | 400 | 0 |
| India | 400 | 1 |
| Singapore | 300 | 0 |
| Singapore | 300 | 1 |
Note: we need two records for each stage as we are going to be drawing polygons and using densification to get more points on our canvas.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Calculated Fields and Bins:
Path (bins)
- Right click on Path, go to Create and select Bins…
- In the Edit Bins dialogue window:
- Set New field name to Path (bin).
- Set Size of bins to 1.
- Click Ok.
Index
(INDEX()-1)TC_Degrees
360/WINDOW_COUNT(COUNTD([Countries]))*INDEX()TC_Size
MAX([Sales])/WINDOW_MAX(MAX([Sales]))X
SIN([Index]*[TC_Degrees]*PI()/180)*[Index]*[TC_Size]Y
COS([Index]*[TC_Degrees]*PI()/180)*[Index]*[TC_Size]Now that we have our Calculated Fields created, let us start creating our Worksheet.
Worksheet
We will now build our worksheet:
- Change the Mark Type to Line.
- Drag Countries to Color.
- Drag Path (bin) onto Columns.
- Right-click on this object and ensure that Show Missing Values is checked.
- Drag this object onto the Path Mark.
- Drag X onto Columns.
- Right-click on the Object, go to
Compute Using and select Countries. - Right-click on the Object, to Edit Table Calculations...
- In Nested Calculations for Index, set Compute Using to Specific Dimensions and select Path (bin).
- Right-click on the Object, go to
- Drag Y onto Rows.
- Right-click on the Object, go to
Compute Using and select Countries. - Right-click on the Object, to Edit Table Calculations...
- In Nested Calculations for Index, set Compute Using to Specific Dimensions and select Path (bin).
- Right-click on the Object, go to
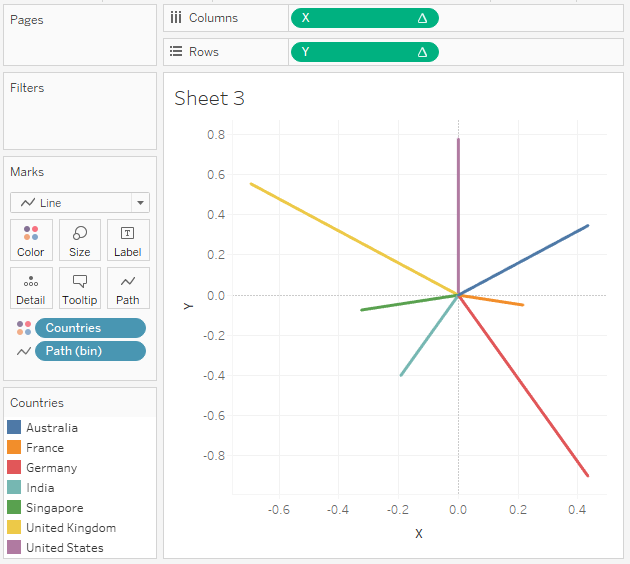
If all goes well, you should have something like the following:

Now we will adjust the cosmetics of the visualisation by:
- Remove grid and zero lines.
- Fix the range of the X and Y Axis to -1 and 1.
- Hide the Axis headers.
- Drag Index onto Size.
- Right-click on the Object, go to
Compute Using and select Path (bin). - Adjust size accordingly.
- Right-click on the Object, go to
- Add tool tips.
You want to end up with something like the following:

and boom, we are done and have created a quick but very cool data visualisations.
You can see and interact with my visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/PetalDiagrams/PetalDiagrams
Summary
I hope you all enjoyed this article as much as I enjoyed writing it, if so, please do share this article with fellow Tableau addicts and spread the love. Do let me know if you experienced any issues recreating this Visualisation, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)























[…] płaszczyzny wykresu radarowego na płatki. Z pomocą przyszedł tekst Toana Hoanga ‚Petal Charts in Tableau’, który nie tylko pokazał kolejną formułę pozwalającą na ulokowanie danych na okręgu, ale […]
“Drag Path (bin) onto Columns.” – I guess you meant onto Path, right?
Thank you for spotting, I have updated the blog 🙂
Hello Toan,
I am trying to achieve same but i am getting ceiling fan shape instead of petal chart.
kindly assist
Hi Jitendra, please send me an email to toan.hoang@tableau.toanhoang.com with your packaged workbook, and I will have a look.
Hello Toan,
Thank you so much for your quick response.
I am on client machine and data is pass protect as it’s connected thru database directly.
Kindly suggest alternate way to share workbook or I can share field details like how data is and what are available measure ad dimensions kind of. Kindly suggest
Please hide labels and email me a screen shot. I can try to have a look.
Hello Toan,
I have sent you email with details.kindly have a look.
Hi Toan,
I really love and appreciate your work. Unfortunately, I am not able to put any of the charts into my work.
As the data is huge, cannot duplicate the data. Is there a way to get this working using blend with multiple dimensions as the chart has multple filters?