I created this a while ago, and only now have had a chance to write a tutorial on creating Radial Jitter Bar Charts. Truth be told, I spent time digesting the easiest and cleanest way to achieve such an effect. I hope you enjoy this Monday Bespoke Data Visualization Tutorial.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
We will start by loading the Sample Superstore data into Tableau Desktop / Tableau Public.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Parameter and Calculated Fields:
Radial Degrees Parameter
- Set Name as Radial Degrees
- Set Data type as Integer
- Set Current value as 270
- Set Allowable values as All
Thickness Parameter
- Set Name as Thickness
- Set Data type as Float
- Set Allowable values as Range
- Set Minimum to 0.1
- Set Maximum to 1
- Set Step size to 0.1
- Set Current value as 0.7
Index
INDEX()-1Segment Index
INDEX()Segment Label
INDEX()+([Thickness]/2)Random
RANDOM()*[Thickness]TC_Sales
WINDOW_SUM(SUM([Sales]))TC_Total Sales
WINDOW_SUM(SUM([Sales]))TC_Percentage
[TC_Sales]/[TC_Total Sales]TC_Step Size
[TC_Percentage]/WINDOW_MAX([TC_Percentage])*[Radial Degrees]X
SIN(RADIANS([Index]%[TC_Step Size]))
*(WINDOW_MAX([Segment Index])+([Random]))Y
COS(RADIANS([Index]%[TC_Step Size]))
*(WINDOW_MAX([Segment Index])+([Random]))With this done, let us start creating our data visualisation.
Worksheet
We will now build our worksheet:
- Change the Mark Type to Circle
- Drag Segment onto the Color Mark
- Right-click on this pill and select Sort…
- Set Sort By as Field
- Set Sort Order as Ascending
- Set Field Name to Sales
- Set Aggregation to Sum
- Right-click on this pill and select Sort…
- Drag Product Name onto the Detail Mark
- Drag X onto the Columns Shelf
- Right-click on this pill, go to Compute Using and select Product Name
- Drag Y onto the Rows Shelf
- Right-click on this pill, go to Compute Using and select Product Name
If all goes well, you should see the following:

We will edit the Table Calculations:
- Right-click on the X pill and go to Edit Table Calculations…
- In Nested Calculations select TC_Step Size
- In Compute Using select Specific Dimensions
- Check Product Name and Segment and ensure that Product Name is on top
- In Nested Calculations select TC_Total Sales
- In Compute Using select Specific Dimensions
- Check Product Name and Segment and ensure that Product Name is on top
- In Nested Calculations select Segment Index
- In Compute Using select Specific Dimensions
- Ensure that only Segment is selected
- In Nested Calculations select TC_Step Size
- Right-click on the Y pill and go to Edit Table Calculations…
- In Nested Calculations select TC_Step Size
- In Compute Using select Specific Dimensions
- Check Product Name and Segment and ensure that Product Name is on top
- In Nested Calculations select TC_Total Sales
- In Compute Using select Specific Dimensions
- Check Product Name and Segment and ensure that Product Name is on top
- In Nested Calculations select Segment Index
- In Compute Using select Specific Dimensions
- Ensure that only Segment is selected
- In Nested Calculations select TC_Step Size
- Drag Sales onto the Size Mark
If all goes well, you should now see the following:

Pretty cool huh… we will now add a few adjustments:
- Drag Segment Label onto the Rows Shelf
- Right-click on this pill and select Dual Axis
- Right-click on this pill, go to Compute Using and select Segment
- Right-click on the Axis Header and select Synchronize Axis
- In the All Marks Panel
- Remove Measure Names from the Color Mark
- In the Segment Marks Panel
- Remove the Size and Product Name
- Click on the Size Mark and increase the Size to 50%
- Drag Segment onto the Label Mark
- Drag Sales onto the Label Mark
- Click on the Label Mark
- In Alignment set Horizontal to Left Align and Vertical to Center Align
- Edit the Text and set the Text Alignment to Right
You should now see the following:

Lastly, we will now adjust the cosmetics to get our final result:
- Hide the Axis Headers
- Hide the Grid Lines and Zero Lines
- Hide the Row Dividers and Column Dividers
- Edit the Tooltip
- In the Segment Marks Panel
- Click on the Color Mark and set the Opacity to 0%
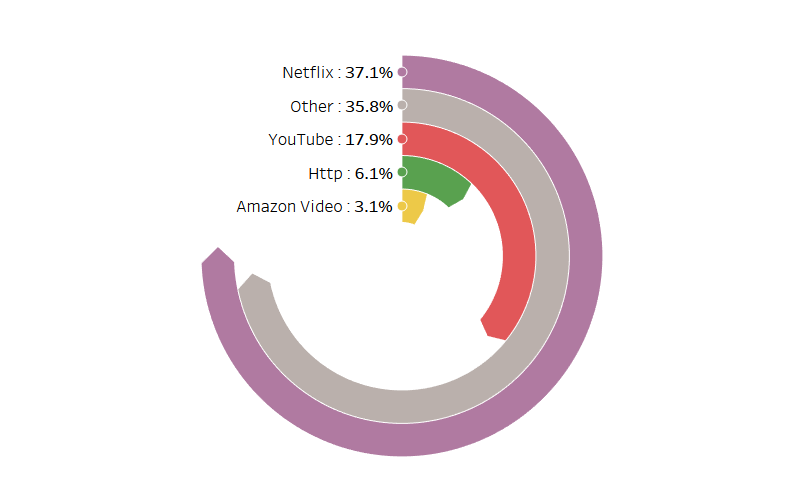
You should now end up with the following:

Note: do experiment with changing the parameter values…
and boom, we are done! I hope you enjoyed creating this data visualization and learned some cool techniques as well. As always, you can find this data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/RadialJitterBarChart_15764253704940/RadialJitterBarChart
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualization, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic. Do also remember to tag me in your work if you use this tutorial.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)