I wanted to work on creating a tutorial on a Jitter Pie Chart but I was getting creative block, so therefore, I decided to take a step back and try for a simple Jitter Stacked Bar Chart. Yes, something simple and can be created within a few minutes.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
We will start by loading the following data into Tableau Desktop / Tableau public.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Calculated Fields
We only need to create the following Parameter and Calculation Fields:
Random
RANDOM()Segment Sales
{ FIXED [Segment]: SUM([Sales]) }TC_Bar Width
RUNNING_SUM(MAX([Segment Sales]))With this done, let us start creating our data visualisation.
Worksheet
We will now build our worksheet:
- Change the Mark Type to Circle
- Drag Order Date onto the Filter Shelf and select All
- Drag Segment onto the Color Mark
- Drag Product onto the Detail Mark
- Drag Sales onto the Size Mark
- Drag Region onto the Rows Shelf
- Drag Random onto the Rows Shelf
- Right-click on this pill and convert this to a Dimension
- Drag TC_Bar Width onto the Columns Shelf
- Right-click on this pill and click on Edit Table Calculation…
- In Compute Using, select Specific Dimension and select Segment, Product Name and Random; and reorder so that Segment is on top and Random is on the Bottom
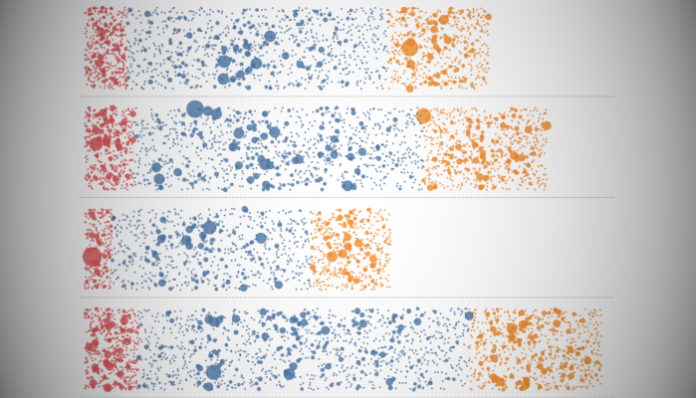
If all goes well, you should now see the following:

Now we just need to adjust the cosmetics:
- Hide the Axis Headers
- Remove the Grid Lines
- Adjust the Size
- Adjust the Tooltips
Basically, format as you see fit, and you should end up with the following:

and boom, we are done with this Tableau Quick Tip, and I hope you had some seriously good fun; as always, you can find my data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/JitterStackedBarChart/JitterStackedBarChart
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualization, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic. Do also remember to tag me in your work if you use this tutorial.























Awsome!!!!
Hi Toan,
Can you also include how we can also show bar chart as a boundary of jitterplot? thanks.
Just awesome!! Thank you, Toan!