As we close down our second set of tutorials in 2020, I wanted to finally have some fun with Polar Charts, so here you have it, something that is often asked for, and I have finally gotten around to creating this. I hope you enjoy it.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
We will start by loading the Sample Superstore data into Tableau Desktop / Tableau Public.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Bins and Calculated Fields:
Path
IIF([Ship Mode]="First Class",1,102)Path (bin)
- Right-click on Path, go to Create and select Bins…
- In the Edit Bins dialogue window:
- Set New field name to Path (bin)
- Set Size of bins to 1
- Click Ok
Index
INDEX()-2Index (Segment)
INDEX()-1TC_Date Part
WINDOW_MAX(MAX(DATEPART("month",[Order Date])))TC_Sales
WINDOW_SUM(SUM([Sales]))TC_Total Sales
WINDOW_SUM(SUM([Sales]))TC_Percentage
[TC_Sales] / [TC_Total Sales]TC_Percentage (Adjusted)
[TC_Percentage] / WINDOW_MAX([TC_Percentage])TC_Step Size
3.6/12TC_Starting Point
([TC_Date Part]-1)*360/12X
IF [Index] = -1 THEN
0
ELSE
SIN(RADIANS([Index]*[TC_Step Size]+[TC_Starting Point]))*[TC_Percentage (Adjusted)]
ENDY
IF [Index] = -1 THEN
0
ELSE
COS(RADIANS([Index]*[TC_Step Size]+[TC_Starting Point]))*[TC_Percentage (Adjusted)]
ENDWith this done, let us start creating our data visualisation.
Worksheet
We will now build our worksheet:
- Change the Mark Type to Polygon
- Drag Order Date onto the Filters Shelf, and filter to 2015 and 2016
- Drag Order Date onto the Colour Mark; right-click on this pill and make sure that this is a Discrete Year
- Drag Order Date onto the Detail Mark; right-click on this pill and make sure it is a Discrete Month
- Drag Path (bin) onto the Columns Shelf
- Right-click on this pill and ensure that Show Missing Values is select
- Drag this pill onto the Path Mark
- Drag X onto the Columns Shelf
- Right-click on this pill, go to Compute Using and select Path (bin)
- Drag Y onto the Rows Shelf
- Right-click on this pill, go to Compute Using and select Path (bin)
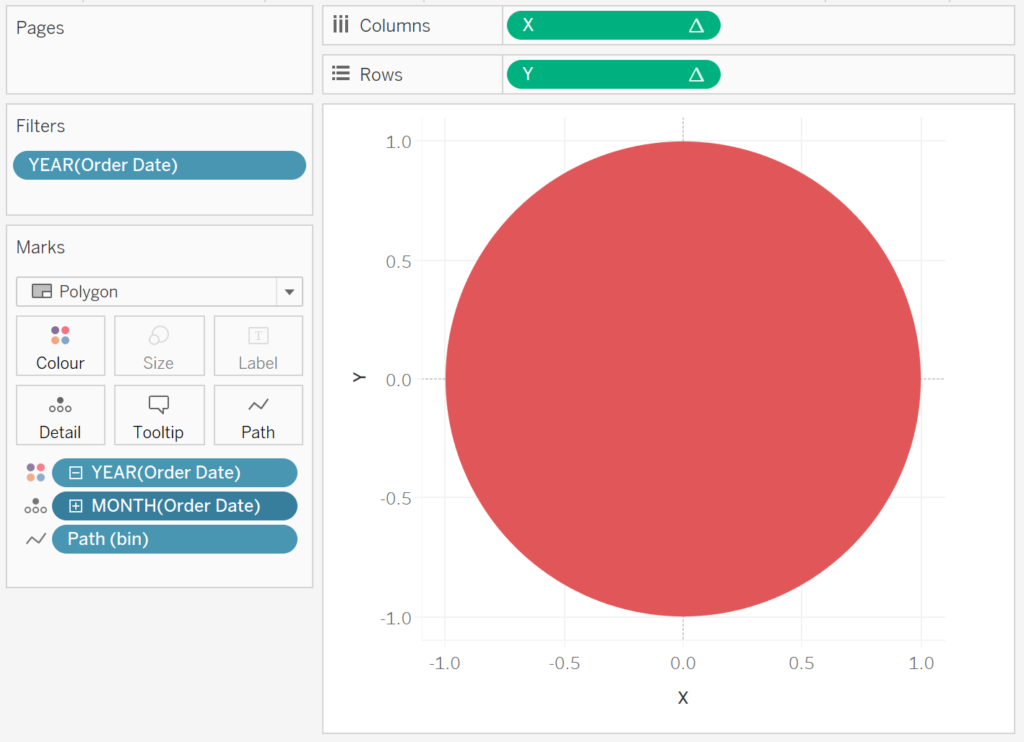
If all goes well, you should now see the following:

We will now adjust the Table Calculation for X and Y:
- Right-click on the X-pill on the Columns Shelf and select Edit Table Calculation…
- In Nested Calculations select TC_Percentage (Adjusted)
- In Compute Using select Specific Dimension
- Check on Path (bin), Month of Order Date and Year of Order Date; ensure that Path (bin) is on top and Year of Order Date is on the bottom
- In Nested Calculations select TC_Total Sales
- In Compute Using select Specific Dimension
- Check on Path (bin), Month of Order Date and Year of Order Date; ensure that Path (bin) is on top and Year of Order Date is on the bottom
- In Nested Calculations select TC_Percentage (Adjusted)
- Right-click on the Y-pill on the Rows Shelf and select Edit Table Calculation…
- In Nested Calculations select TC_Percentage (Adjusted)
- In Compute Using select Specific Dimension
- Check on Path (bin), Month of Order Date and Year of Order Date; ensure that Path (bin) is on top and Year of Order Date is on the bottom
- In Nested Calculations select TC_Total Sales
- In Compute Using select Specific Dimension
- Check on Path (bin), Month of Order Date and Year of Order Date; ensure that Path (bin) is on top and Year of Order Date is on the bottom
- In Nested Calculations select TC_Percentage (Adjusted)
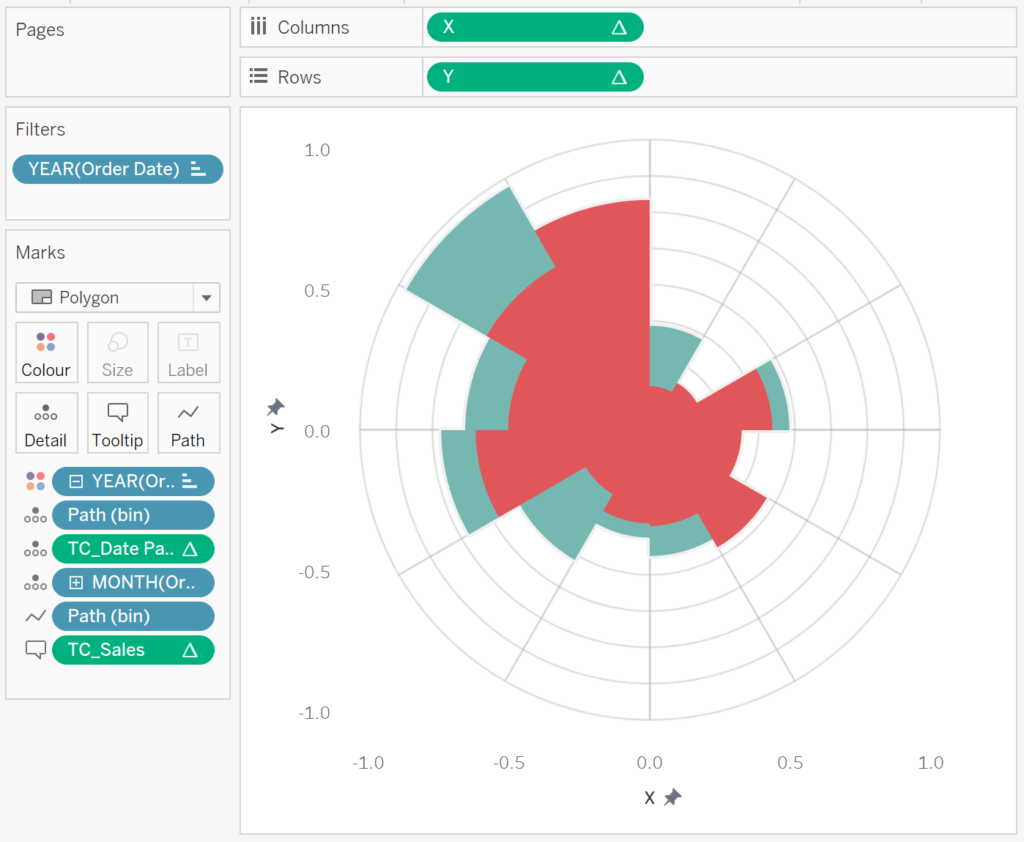
You should now see the following:

We will now add a background image to our Worksheet:
- Download the following image: HERE
- In the Application Menu, go to Map, Background Images and then select Orders…
- Click on Add Image…
- In File or URL select the downloaded image.
- In the X Field select X and set Left to -1.1 and Right to 1.1
- In the Y Field select Y and set Left to -1.1 and Right to 1.1
- Click OK
- Double-click on the X-Axis Header and fix the range to be from -1.1 to 1.1
- Double-click on the Y-Axis Header and fix the range to be from -1.1 to 1.1
You should now see the following:

We will now adjust the cosmetics to finalise our data visualisation:
- Hide the Grid Lines
- Hide the Zero Lines
- Hide the Row Dividers
- Hide the Column Dividers
- Hide the X-Axis and Y-Axis Header
- Set the Colour Opacity to 50%
- Set the Tool Tips
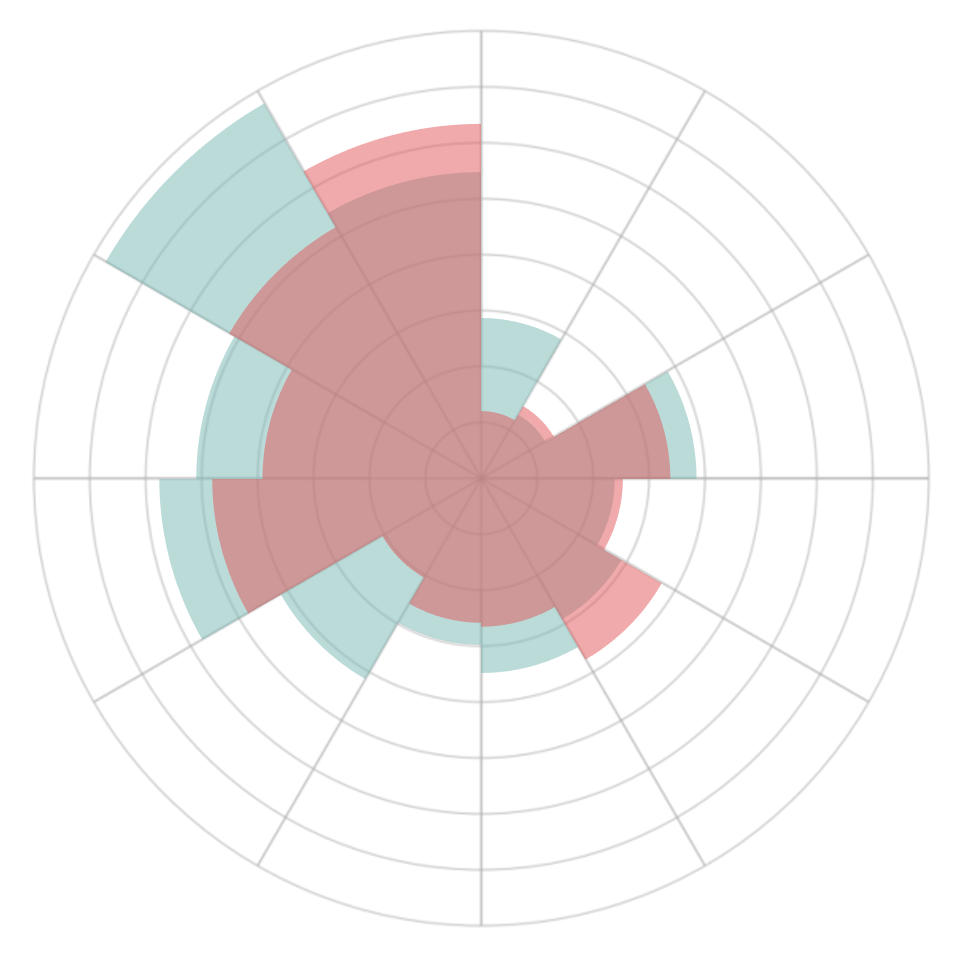
You will finally end up with the following:

and boom, we are done! I hope you enjoyed creating this data visualization and learned some cool techniques as well. As always, you can find this data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/PolarCharts/PolarChart
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualization, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic. Do also remember to tag me in your work if you use this tutorial.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy: https://www.patreon.com/tableaumagic























Thanks a lot magician for another wonderful chart
Thanks for another great viz!
I do have a question about the ‘Path’ field- are we calculating sales only for first class or is that field only a way for us to create Path?
Hi Aaron, that is one way for creating an object so that we can perform data densification, another method would be to include the data into your workbook. Kind Regards, Toan
Thanks for the approach Toan, We had a small doubt where we are not able to create filters based on this view. any idea.
This is so cool! Thank yoiu very much for yoiur time to draft a very nice step by step process Toan!