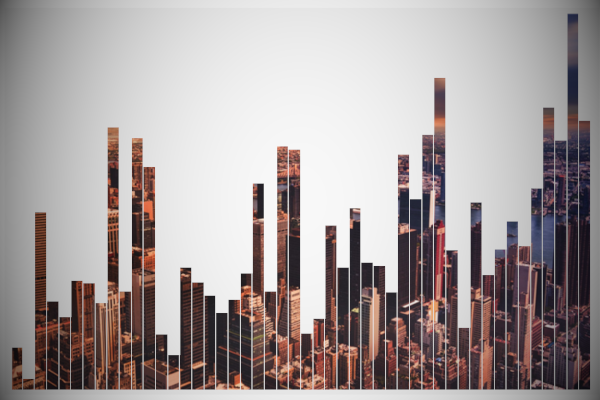
We are going to have and hopefully learn a simple and effective technique. In this Tableau quick tip, we are going to walkthrough the creation of a Negative Space Bar Chart in Tableau, in 5 minutes or less.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
We will start by loading the following data into Tableau Desktop / Tableau public.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Calculated Fields
We only need to create the following Parameter and Calculation Fields:
TC_Max Sales
WINDOW_MAX(SUM([Sales]))TC_Size
-([TC_Max Sales]-SUM([Sales]))With this done, let us start creating our data visualisation.
Worksheet
We will now build our worksheet:
- Change the Mark Type to Bar Chart
- Drag Order Date onto the Columns Shelf
- Click on the expand Hierarchy button to drill down
- Convert the second pill to Discrete Month
- Drag Sales onto the Rows Shelf
If all goes well, you should see the following:

This is nice and simple, and now we will build the Negative Version.
- Drag TC_Max Sales onto the Rows Shelf
- In the TC_Max Sales Marks Panel
- Change the Mark Type to Gantt Bar
- Drag TC_Size onto the Size Mark
You should now see the following:

You can see that we have the Sales (normal Bar Chart) and the TC_Max Sales (negative Bar Chart); now that we can see the difference between the two and can validate, let’s finish off our data visualisation:
- Remove the SUM(Sales) from the Rows Shelf (this was just to confirm the negative Bar Chart)
- Set the Worksheet Background to None i.e. set the background to transparent
- Create a new Dashboard
- Drag a floating Image onto the Dashboard
- Drag worksheet (floating) and position on top of the image
- Format the Bar Colour and Column Divider Colours
- Remove the Grid Lines
You want to have something like the following:

Note: Yes, I know that you can achieve the same using Bar Charts with the TC_Size and flipping the Y-Axis… but why not take a chance to play with Gantt Charts.
and boom, we are done with this Tableau Quick Tip, and I hope you had some seriously good fun; as always, you can find my data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/NegativeSpaceBarChart/NegativeSpaceBarCharts
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualization, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic. Do also remember to tag me in your work if you use this tutorial.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy: https://www.patreon.com/tableaumagic























Hi Magician thanks for yet another wonderful chart, could you pls allow download of this workbook, I am getting alignment issues
Hi Toan,
Thanks for this QT. All worked great but could not figure this out:
-Set the Worksheet Background to None i.e. set the background to transparent.
Tried looking at the file on Tableau Public and searched through Tableau Help…..
If you right click on the view and select Format. Then go to the Format Sharing (third button), and in Default Worksheet, set the colour to None. https://www.tableau.com/en-gb/about/blog/2018/11/express-your-data-artistry-transparent-worksheets-tableau-98807-0
Dear Toan,
Thank you so much for your dedication and patience!!
Your welcome
Hi Toan I am not getting reply to my comments, could you let me know why
Funny, I thought I had replied, the joys of being overly busy. The workbook should be downloadable.
Thanks a lot Magician, I got the alignment right
Awesome 🙂
I believe it is not feasible on tableau 2018.2.
Sheets are not getting transparent.
Yes, you need the transparent sheet functionality to make this work.
Hi,
I did the worksheet, but not able to figure out the dashboard.
I did the first two steps, but stuck on this part –>
1. Format the Bar Colour and Column Divider Colours
2. Remove the Grid Lines
Could you please suggest what I do?
Hi Priyanka, to format the Bar Color, you can click on the Color Mark and then set the colour to whatever you fancy. If you right-click on the view and select format, your left-hand sidebar should give you a lot of different formatting options, you will find the ability to set the Column Dividers and Gridlines there. I would suggest checking out the following: https://help.tableau.com/current/pro/desktop/en-us/formatting_worksheet.htm
Enjoy.
Hello Sir,I am following all the steps mentioned but unable to change get bar background as image…..I have a final dashboard showing 2 seperate objects 1-Background image and 2-bar chart(white color bar with 100% opacity).I wish I could attach my dashboard/image of it.Please guide.
hloo sir i have no idea as background picture is put in dashboard sir but we need to make transparent in bar graph and Tc sales Reverse in Edit axis as well as but how the background image in only with the chart sir you need to make the video about this chart if you are free then sir