This is a Quick Tip on how to build Square Area Charts in Tableau, so less reading and more jumping in. We are going to spend 5 minutes or less building our Square Area Charts in Tableau.
Data
Let us start by loading Orders from the Superstore data set, if you have Tableau Public you can download the dataset here:
Worksheet
We will now create our worksheet:
- Drag Order Date onto Columns.
- Right-click on this object and select Continuous Month.
- Drag Sales onto Rows.
- Click on the Path Mark and select Step.
- Drag Sales onto Rows.
- In the SUM(Sales) (2) change the Mark Type to Bar.
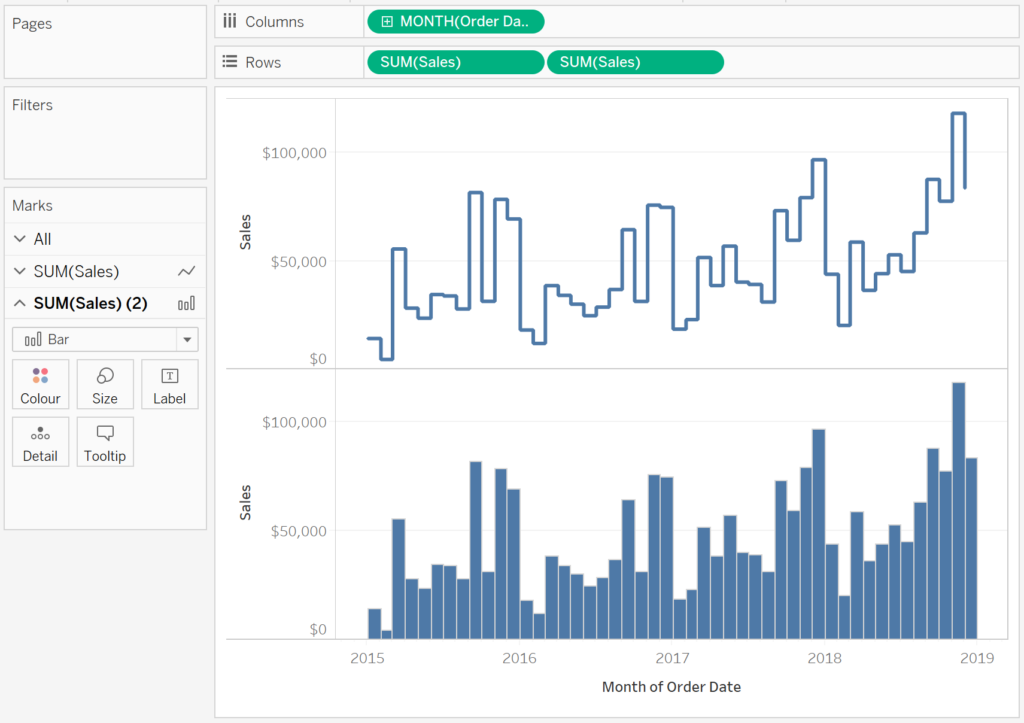
You should now see the following:

Now we need to dual-axis and adjust the cosmetics:
- Right-click on the Second Sales object and select Dual Axis.
- Right-click on the axis and select Synchronise Axis.
- Hide the Sales Headers.
- Hide the Row Dividers.
- Hide the Column Dividers.
- Hide the Grid Lines.
- On the SUM(Sales) (2) click on Colour and set the Opacity to 50%.
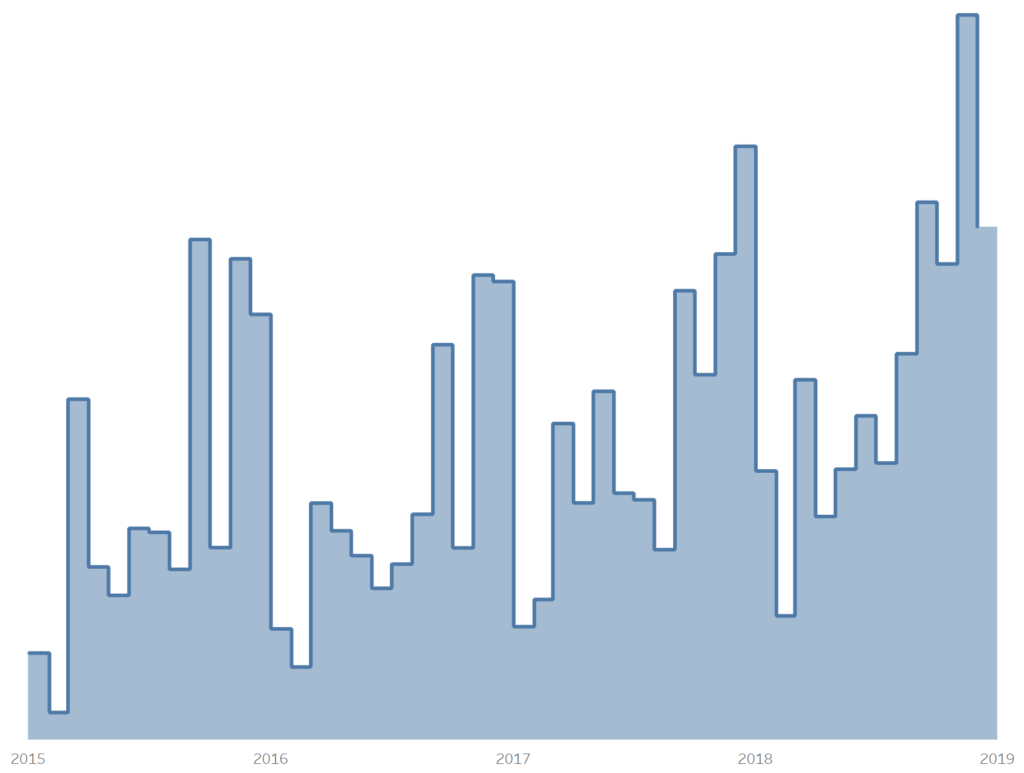
You should now see the following:

and boom, we are done. We have created a Square Area Chart in Tableau. You can find my data visualisation Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/SquareAreaCharts/SquareAreaCharts
Summary
I hope you all enjoyed this article as much as I enjoyed writing it. Do let me know if you experienced any issues recreating this Visualisation, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)






















