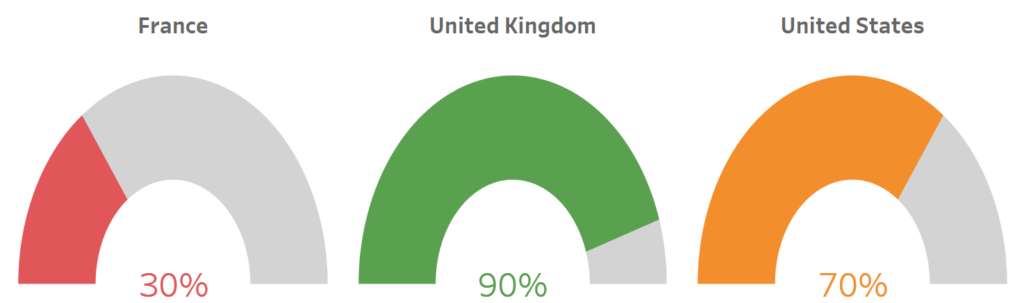
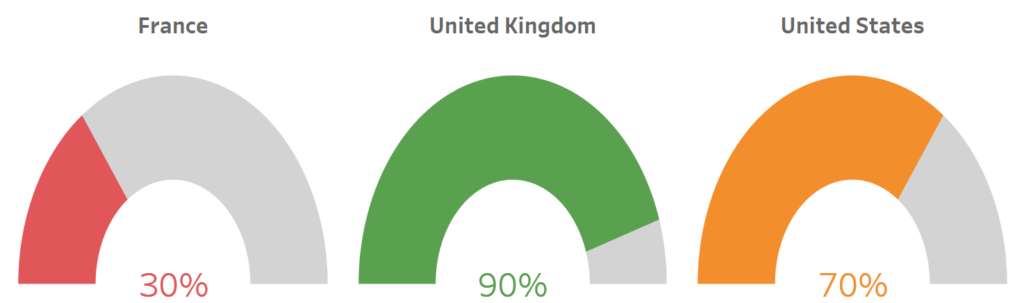
Requested from a friend, here is a nice and simple tutorial on creating Half Circle Gauge Charts in Tableau. In this tutorial, we are going to show the colour-coded percentage out of 100.

Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
Load the following data into Tableau Desktop / Tableau Public.
Country,Value
United Kingdom,90
United States,70
Australia,50
France,30Once your data is copied into Tableau, right-click on the data source and click on Edit Data Source… with the Data Source Editor open, paste the following:
Type,Path
Foreground,1
Foreground,182
Background,1
Background,182Note: If you are using Tableau 2020.2 or great i.e. have access to new Relationship Model, you will need to double-click on the originally pasted data source to open up before pasting in the Path Data.
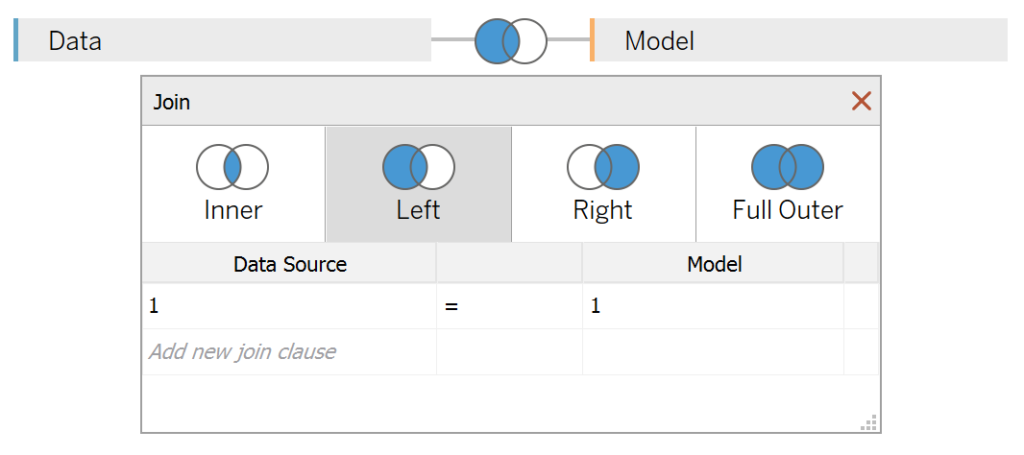
You should get an error as there is no joining column, however, click on Add new join clause, go to Create Join Calculation, type 1 and click OK. Do this for the right-hand side as well. Ensure that you have Inner join selected and you should see the following:

Note: we need two records for each Country as we are going to be drawing lines and using densification to get more points on our canvas. For more information, check out our article on Data Densification.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Calculated Fields and Bins:
Create Path (bin)
- Right-click on Path, go to Create and select Bins…
- In the Edit Bins dialogue window:
- Set New field name to Path (bin).
- Set Size of bins to 1.
- Click Ok.
Index
(INDEX()-1)*2TC_Type
WINDOW_MAX(MAX([Type]))TC_Value
WINDOW_MAX(MAX([Value]))/100X
IF [TC_Type] = "Foreground" THEN
IF [Index] <= 180 THEN
COS(RADIANS([Index]*[TC_Value]))
ELSE
COS(RADIANS((362-[Index])*[TC_Value]))*2
END
ELSE
IF [Index] <= 180 THEN
COS(RADIANS([Index]))
ELSE
COS(RADIANS(362-[Index]))*2
END
ENDY
IF [TC_Type] = "Foreground" THEN
IF [Index] <= 180 THEN
SIN(RADIANS([Index]*[TC_Value]))
ELSE
SIN(RADIANS((362-[Index])*[TC_Value]))*2
END
ELSE
IF [Index] <= 180 THEN
SIN(RADIANS([Index]))
ELSE
SIN(RADIANS(362-[Index]))*2
END
ENDColor
IF [TC_Type] = "Foreground" THEN
IF [TC_Value] > 0.8 THEN
"Green"
ELSEIF [TC_Value] < 0.5 THEN
"Red"
ELSE
"Orange"
END
ELSE
"Grey"
ENDZero
0With this done, let us start creating our data visualisation.
Worksheet
We will now build our first worksheet:
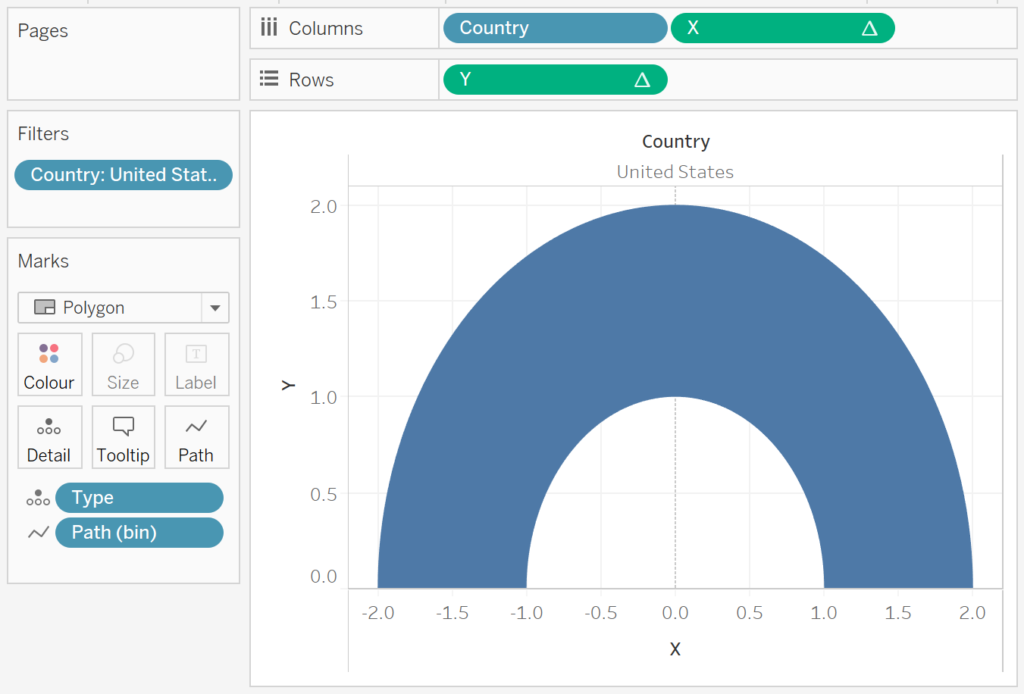
- Change the Mark Type to Polygon.
- Drag Country onto Filters and select the United States.
- Drag Country onto Columns.
- Drag Type onto the Detail Mark.
- Drag Path (bin) onto the Rows Shelf.
- Right-click on the object and ensure that Show Missing Values is selected.
- Drag this object onto the Detail Mark.
- Drag X onto Columns.
- Right-click on this object, go to Computer Using and select Path (bin).
- Drag Y onto Rows.
- Right-click on this object, go to Computer Using and select Path (bin).
If all goes well, you should now see the following:

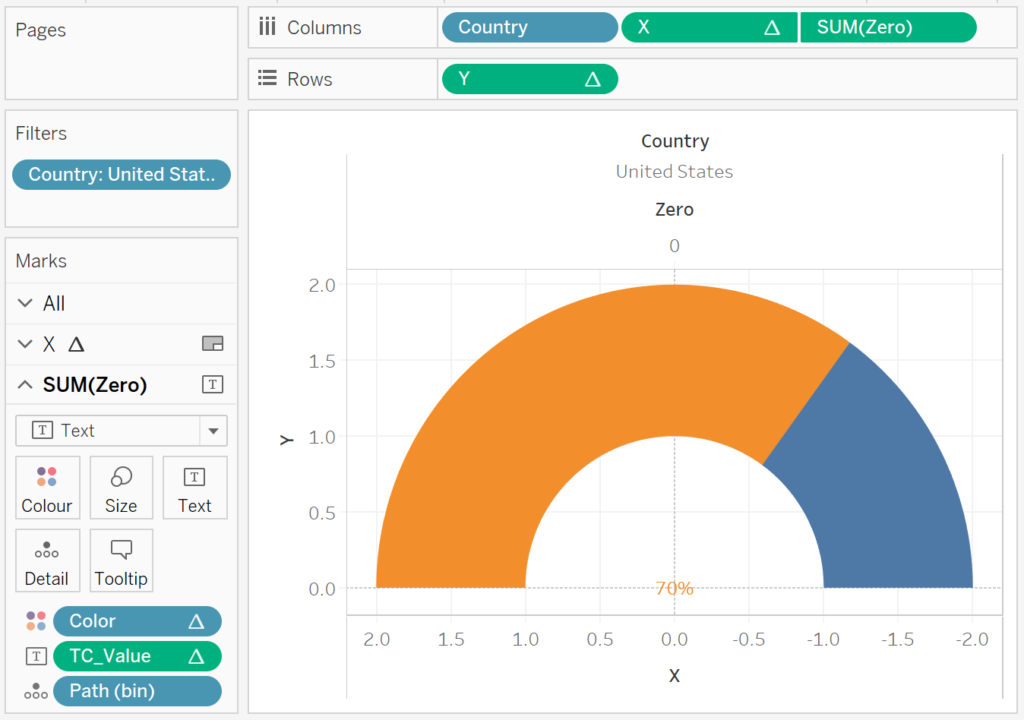
We will now adjust our data visualisation.
- Right-click on the Type object on the Detail Mark and select Sort.
- Select Sort by as Manual, and ensure that Foreground is on top.
- Double-click on the X-axis and in Scale select Reversed.
- Drag Zero onto Columns.
- In SUM(Zero) Mark Panel change the Mark Type to Text.
- Drag TC_Value onto the Text Mark. Right-click on this object and format this as a percentage.
- Right-click on SUM(Zero) and select Dual Axis.
- In both Mark Panels, remove the Measure Names.
You should have the following:

We will now adjust the cosmetics.
- Hide the Grid Lines.
- Hide the Row Dividers.
- Hide the Column Dividers.
- Hide the Zero Lines.
- Adjust the Colours.
- Adjust the font size.
- Hide the Tool Tips (this is not really needed here).
Edit the filters and you should now hopefully have the following:

and boom, we are done, you can find my data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/HalfCircleGaugeCharts/HalfCircleGaugeCharts
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualisation, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)























I can’t do it.It does not display charts.Can you help me!
Hi Tan, please send me an email to toan.hoang@tableau.toanhoang.com and I will have a look at it over the weekend.
You missed the color drag.
And to mention that we must change Path (bin) to Path instead of Detail in “X” Mark Panel
Drag Path (bin) onto the Rows Shelf.
Right-click on the object and ensure that Show Missing Values is selected.
Drag this object onto the Detail Mark. <== Path Mark (Path Mark is the correct)