This is something that I have been wanting to create for a while, but alas, I put this on my backlog until I could figure it out. As such, I hope that you enjoy this tutorial on creating a Spiral Radial Column Chart in Tableau.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
We will start by loading the Sample Superstore data into Tableau Desktop / Tableau Public.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Once your data is loaded into Tableau, right-click on the data source and click on Edit Data Source… with the Data Source Editor open, paste the following:
Position
0
0.01Note: If you are using Tableau 2020.2 or great i.e. have access to new Relationship Model, you will need to double-click on the originally pasted data source to open up before pasting in the Path Data.
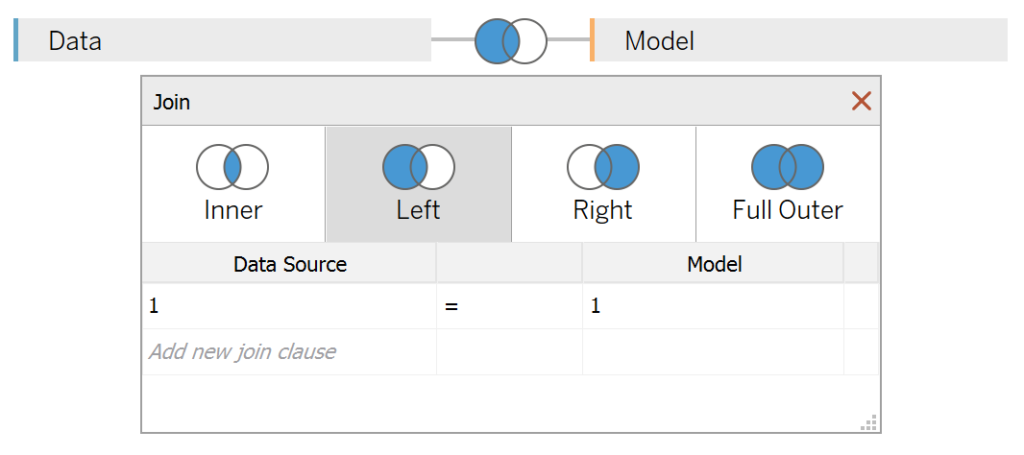
You should get an error as there is no joining column, however, click on Add new join clause, go to Create Join Calculation, type 1 and click OK. Do this for the right-hand side as well. Ensure that you have Inner join selected and you should see the following:

Note: we need additional records as we are going to be drawing lines and using densification to get more points on our canvas. For more information, check out our article on Data Densification.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Parameter and Calculated Fields:
Size Parameter
- Set Name as Size.
- Set Data type as Integer.
- Set Allowable values as Range
- Set Minimum as 100
- Set Maximum as 500
- Set Step size as 100
- Set Current value to 300
Spacing Parameter
- Set Name as Spacing.
- Set Data type as Integer.
- Set Allowable values as Range
- Set Minimum as 1
- Set Maximum as 5
- Set Step size as 1
- Set Current value to 3
Index
(INDEX()-1)*[Spacing]TC_Sales
WINDOW_MAX(SUM([Sales]))/2TC_Max Sales
WINDOW_MAX(SUM([Sales]))/2TC_Percentage
[TC_Sales]/[TC_Max Sales]*[Size]TC_Position
WINDOW_MAX(MAX([Position]))TC_Starting Point
[TC_Position]+10+([Index]/100)Note: I found that +10 worked well as a starting point. the ([Index]/100) creates a gradual increase in distance from the center
X
SIN(RADIANS([Index]))*(([TC_Position]*[TC_Percentage])+[TC_Starting Point])Y
COS(RADIANS([Index]))*(([TC_Position]*[TC_Percentage])+[TC_Starting Point])TC_Color
[TC_Percentage]/[Size]With this done, let us start creating our data visualisation.
Worksheet
We will now build our worksheet:
- Drag Order Date onto the Filter Shelf and filter for 2018
- Change the Mark Type to Line
- Drag Order Date onto the Detail Mark
- Right-click on this pill and select Exact Date
- Drag Position onto the Path Mark
- Right-click on this pill and select Dimension
- Drag X onto the Columns Shelf
- Right-click on this pill, go to Compute Using and select Order Date
- Drag Y onto the Rows Shelf
- Right-click on this pill, go to Compute Using and select Order Date
If all goes well, you should see the following:

We will now make some adjustments to the Table Calculations:
- Right-click on the X pill, go to Edit Table Calculations
- In Nested Calculations select TC_Sales
- In Compute Using select Table (across)
- In Nested Calculations select TC_Sales
- Drag TC_Color onto the Color Mark
- Right-click on this pill, go to Compute Using and select Order Date
You should now see the following:

Now we will adjust the cosmetics:
- Hide the Zero Lines
- Hide the X-Axis and Y-Axis Headers
- Hide the Grid Lines
- Adjust the Colors
- Adjust the Tooltips
You should now have the following:

Note: Try adjusting the Size and Spacing parameters, and also the TC_Starting Point calculated field
and boom, we are done! I hope you enjoyed creating this data visualization and learned some cool techniques as well. As always, you can find this data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/SpiralRadialColumnCharts/SpiralRadialColumnChart
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualization, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic. Do also remember to tag me in your work if you use this tutorial.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)























Awesome,nice design.
Thank you, I hope you enjoy this and curious how you can use it 🙂
[TC_Position]+10+([Index]/100)
don’t work :((