A tutorial that was requested by one of my students on Udemy, this is a variation of the bump charts that you may be used to seeing, but also quite different from our Epic Viz style Bump charts. In any case, do have some fun with this.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
We will start by loading the Sample Superstore data into Tableau Desktop / Tableau Public.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Once your data is loaded into Tableau, right-click on the data source and click on Edit Data Source… with the Data Source Editor open, paste the following:
Path
1
6Note: If you are using Tableau 2020.2 or great i.e. have access to new Relationship Model, you will need to double-click on the originally pasted data source to open up before pasting in the Path Data.
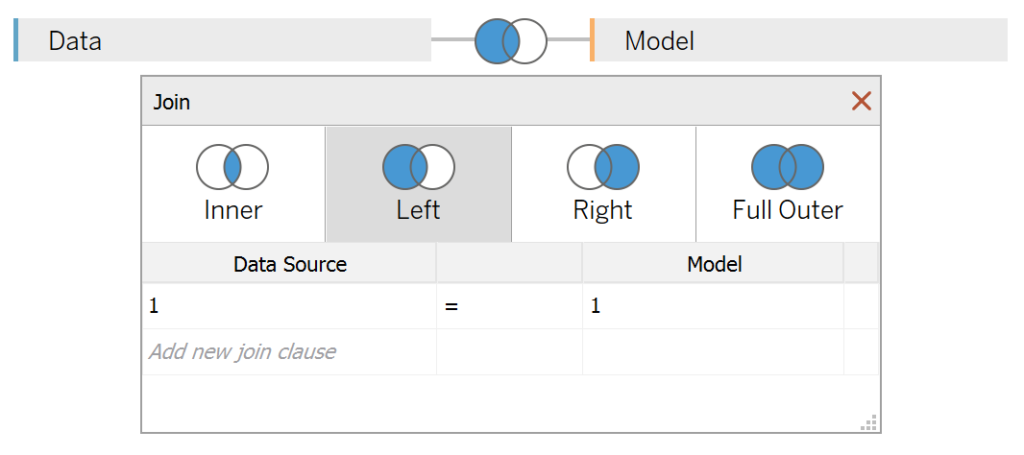
You should get an error as there is no joining column, however, click on Add new join clause, go to Create Join Calculation, type 1 and click OK. Do this for the right-hand side as well. Ensure that you have Inner join selected and you should see the following:

Note: we need additional records as we are going to be drawing lines and using densification to get more points on our canvas. For more information, check out our article on Data Densification.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Parameter, Bin and Calculated Fields:
Path (bin)
- Right-click on Path, go to Create and select Bins…
- In the Edit Bins dialogue window:
- Set New field name to Path (bin).
- Set Size of bins to 1.
- Click Ok.
Bar Height Parameter
- Set Name as Bar Height.
- Set Data type as Float.
- Set Current value to 0.5.
Index
INDEX()Date (Month Name)
DATENAME('month', [Order Date])TC_Sales
WINDOW_SUM(SUM([Sales]))/2TC_Rank
RANK_UNIQUE([TC_Sales])TC_Next Rank
LOOKUP([TC_Rank],1)X
IF [Index] < 4 THEN
[Index]
ELSE
7-[Index]
ENDY
IF [Index] = 1 OR [Index] = 2 THEN
[TC_Rank]
ELSEIF [Index] = 3 THEN
[TC_Next Rank]
ELSEIF [Index] = 4 THEN
[TC_Next Rank]+[Bar Height]
ELSE
[TC_Rank]+[Bar Height]
ENDThe X and Y are the tricky calculations, so to give you a quick idea of what we are doing.
- We are using Data Densification to create 6 points, three on top and three on the bottom of our shape.
- For X we are literally setting the points as 1,2,3 for the top, and then 3,2,1 for the bottom of the shape; we will be using polygons to draw our shape.
- For the Y object, we use the TC_Rank for the current position, TC_Next Rank for next months position (we need this to draw the connector) and the Bar Height Parameter to give us the thickness of the bar.
With this done, let us start creating our data visualisation.
Worksheet
We will now build our first worksheet:
- Drag Order Date onto the Filter Shelf and set the year to be 2018
- Change the Mark Type to Polygon
- Drag Region onto the Color Mark
- Drag Path (bin) onto the Columns Shelf
- Right-click on this pill and ensure that Show Missing Values is selected
- Drag this pill onto the Path Mark
- Drag Date (Month Name) onto the Columns Shelf
- Drag X onto the Columns Shelf
- Right-click on this pill, go to Compute Using and select Path (bin)
- Drag Y onto the Rows Shelf
- Right-click on this pill, go to Compute Using and select Path (bin)
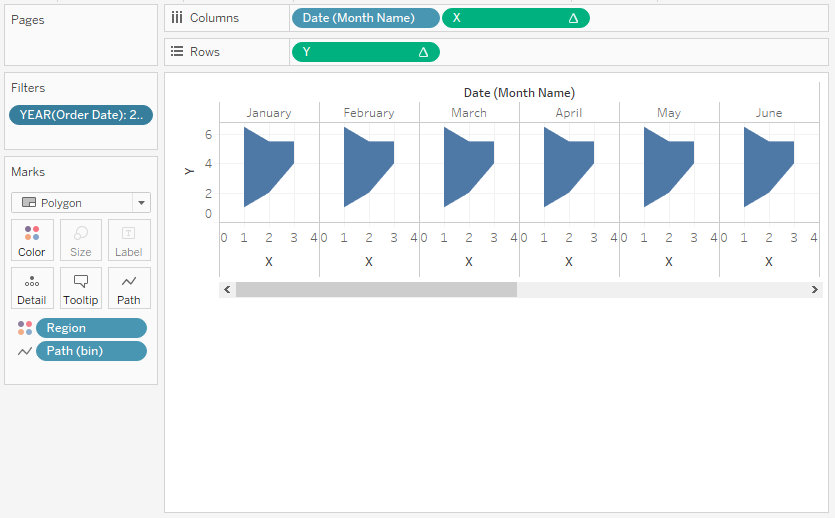
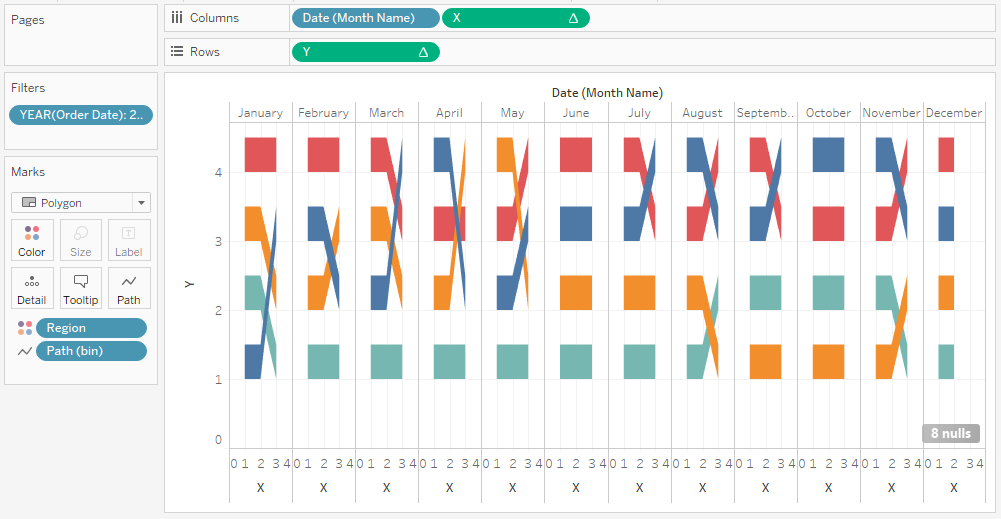
If all goes well, we should now see the following:

We will now adjust Table Calculations for the Y Pill:
- Right-click on the Y Pill and select Edit Table Calculations
- In Nested Calculation select TC_Rank
- In Compute Using select Specific Dimensions, and only select Region
- In Nested Calculation select TC_Next Rank
- In Compute Using select Table (Across)
- In Nested Calculation select TC_Rank
Through these small adjustments, you should now see the following:

With this said, we will now adjust the cosmetics of our Data Visualization:
- Fix the X Axis to be from 1 to 3
- Fix the Y Axis so that we start at 0.75 and reverse the Y Axis
- Hide the X Axis and Y Axis
- Click on the 8 nulls and select Filter data
- Hide the Column Dividers
- Edit the Tooltips
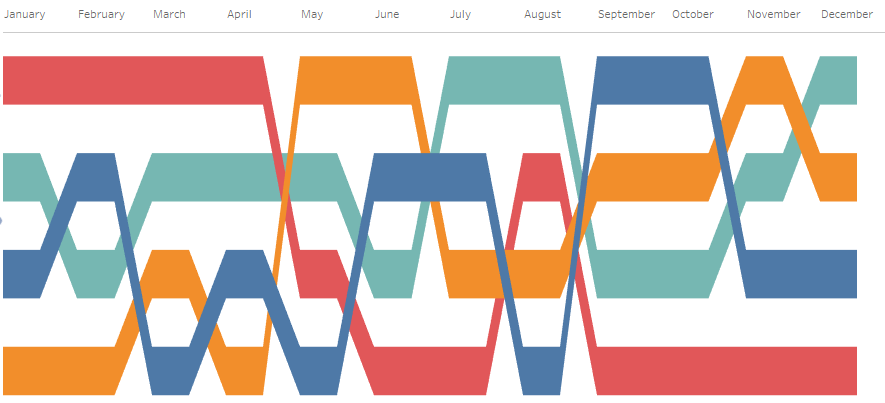
we will finally want to have the following:

and boom, we are done! I hope you enjoyed creating this data visualization and learned some cool techniques as well. As always, you can find this data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/SquareBumpCharts/SquareBumpCharts
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualization, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic. Do also remember to tag me in your work if you use this tutorial.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)