I was going through Google looking for data visualisation inspiration and came across a thread in the Tableau Forum which talks about creating a Cylinder Chart, and more interesting, if it is possible to do. As such, I thought that I would create the following tutorial for you all, so I hope you all enjoy and as always, let me know what you think.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
Load the following data into Tableau Desktop / Public.
Segment,Type,Path,Value
Canada,Top,1,100
Canada,Top,361,100
Canada,Bottom,1,100
Canada,Bottom,361,100
France,Top,1,80
France,Top,361,80
France,Bottom,1,80
France,Bottom,361,80
United Kingdom,Top,1,60
United Kingdom,Top,361,60
United Kingdom,Bottom,1,60
United Kingdom,Bottom,361,60
United States,Top,1,40
United States,Top,361,40
United States,Bottom,1,40
United States,Bottom,361,40Note: we need two records for each Metric as we are going to be drawing lines and using densification to get more points on our canvas. For more information, check out our article on Data Densification.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Calculated Fields and Bins:
Create Path (bin)
- Right click on Path, go to Create and select Bins…
- In the Edit Bins dialogue window:
- Set New field name to Path (bin).
- Set Size of bins to 1.
- Click Ok.
Index
INDEX()-1TC_Value
WINDOW_MAX(MAX([Value]))TC_Max Value
WINDOW_MAX(MAX([Value]))TC_Percentage
[TC_Value]/[TC_Max Value]TC_Type
WINDOW_MAX(MAX([Type]))X
COS(RADIANS([Index]))Y
IF [TC_Type] = "Bottom" THEN
IF [Index] < 181 THEN
SIN(RADIANS([Index]))/2*-1
ELSE
SIN(RADIANS([Index]))/2+[TC_Percentage]*5
END
ELSE
SIN(RADIANS([Index]))/2+[TC_Percentage]*5
ENDSo now that we have created a lot of Calculated fields, we will now put this together into a Worksheet.
Worksheet
We will now build our first worksheet:
- Change the Mark Type to Polygon.
- Drag Segment onto Columns.
- Control and select Segment and Type and drag both items onto Color; ensure that Segment is on top.
- Drag Path (bin) onto Columns.
- Right-click on this object and ensure that Show Missing Values is selected.
- Drag this object onto Path.
- Drag X onto Columns.
- Right-click on this object, go to Compute Using and select Path (bin).
- Drag Y onto Rows.
- Right-click on this object, go to Compute Using and select Path (bin).
- Right-click on this object and select Edit Table Calculations.
- In Nested Calculations select TC_Max Value and go to Specific Dimensions.
- Tick Segment and Path (bin).
- Ensure that Segment is on top.
- In Nested Calculations select TC_Max Value and go to Specific Dimensions.
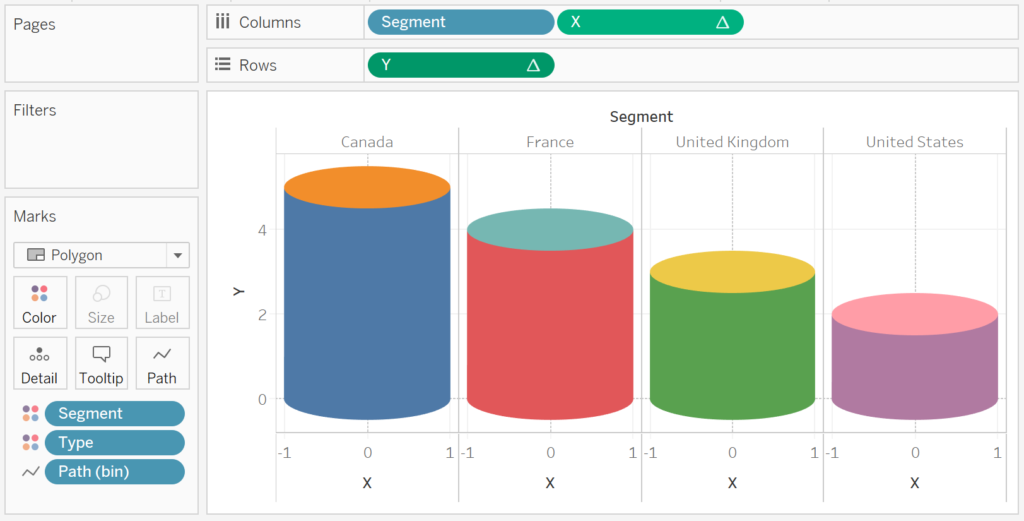
If all goes well you should not see the following:

So now we are going to work on the cosmetics:
- Edit the Colors.
- Edit the X-Axis to be a fixed range and from -2 to 2.
- Hide the Axis Headers.
- Hide the Grid Lines.
- Hide the Zero Lines.
- Add a Tooltip.
You will want to have the following:

Now we are going to create the outline of the Cylinder.
- Drag Y onto Rows.
- Right-click on this object, go to Compute Using and select Path (bin).
- Right-click on the new Y object and select Dual Axis and Synchronize Axis.
- Edit the Color Mark.
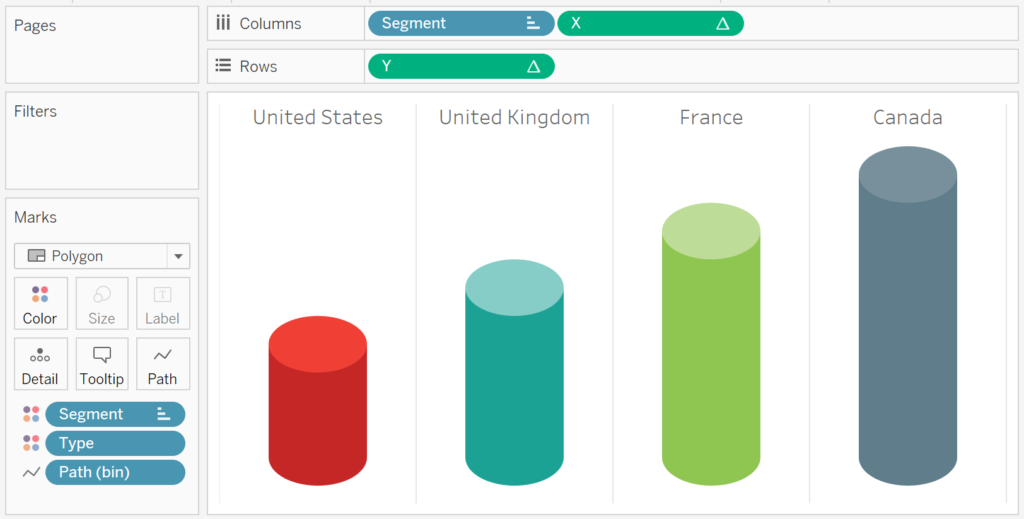
Edit: You want your Marks to look like the following:


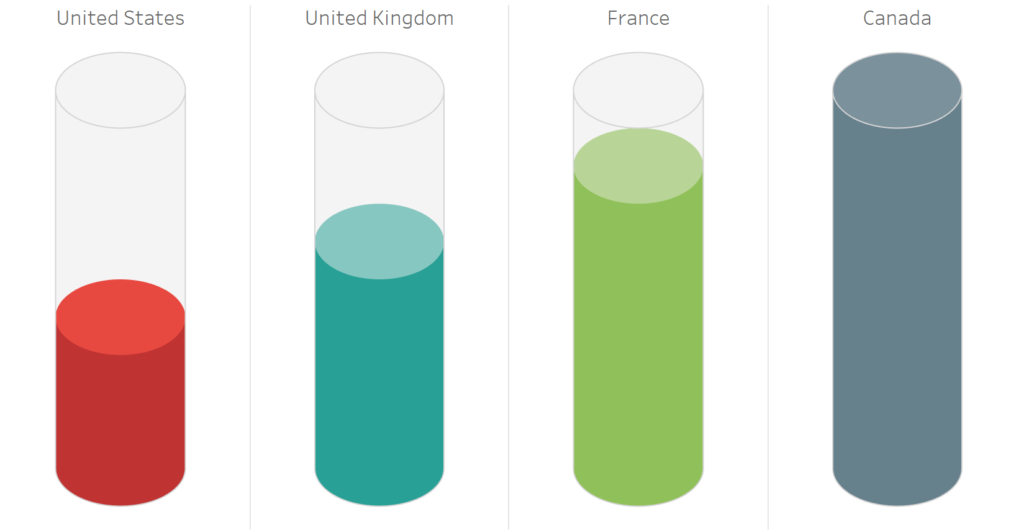
You should now see the following:

and boom we are done, this was a fun blog and you can see my version of this visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/CylinderCharts/CylinderChart
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualisation, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)






















Hi Toan,
Another awesome chart, thx a ton. I am unable to get the same output as yours, I am attaching the link for my workbook in public profile, could you pls check and let me know where I am going wrong
https://public.tableau.com/profile/navindran#!/vizhome/CylinderCharts_15598004796220/CylinderCharts?publish=yes
For the second Y object, did you select Compute Using Path (Bin)? I will download this a little later and have a look.
Yes I did as explained
Can you please make your workbook downloadable.
I have made the workbook downloadable
Could you pls share the color palette
I had a look at this, you still need Segment and Type in your second dimension, so drag these to Details, I have added an additional step in the tutorial.
Thq Toan, will check it out
Hi Toan, I have added Segment and Type to second dimension, bit I am not getting the output. I have published again, could you pls check.
I am on client site so do not have the time to look into this, but I have temporarily made my workbook downloadable.
Hi Master Toan,
I confused the same issue with Navindran. Once I drag the 2rd Y to the Row, I got the exactly the same looking with the first Y on the View.
I tried to add or remove the color mark or edit the table calculation for 2rd Y….
Well…I can still figure what wrong with the problem.
Oh year, I read your 1-year anniversary article.I was exactly a big big fun from China.(The guy who twittered you for the video playback of London speech:)
Thank you for your every chart you created for all of guys today.
I would like to subscribe your further project you talked about in that anniversary test and will like to enroll once that course is available:)
谢谢!(Thank you!)
I will have a look at it and let you both know 🙂
I had a look at this, I think I know the issue. You still need Segment and Type in your second dimension, so drag these to Details, I have added an additional note in the tutorial.
Thx Toan, Have downloaded and cross checked, need add measure names to color and iit works perfectly
Hi Navindran, that’s the problem. I think Toan’s original workbook help us a lot on figuring that problem.
Hi Tian, could u kindly explain for that why the “measure name” marked as color on the second Y object matters quite a lot on making the outline. Thank you sooooo…. much
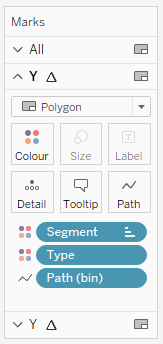
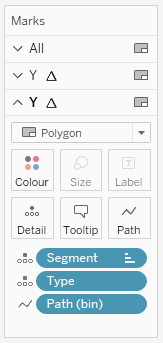
Hi there, I have updated the article with a screenshot of the Marks Panel for my Y objects. Please let me know if you have any additional questions 🙂
By using Measure Name in the color mark, we plot polygon for Y along Path Bin, hence we get the outline perfectly. If we use Segment and Type it plots the same cylindrical shape for both Y
Hi Toan,
How did you show the % at top please explain.
As discussed over email, we just need to place the Label into Columns and turn this into a Dimension.