For me, it is important to try new things with Tableau and to push my creativity and skills. As such, here is a nice and simple tutorial on Drawing Tally Charts in Tableau; this is both simple and fun and should take around 10 minutes to complete. Do enjoy and let me know if you have any questions.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production.
Data
Load the following data into Tableau Desktop / Tableau Public.
Country,Value
United States,16
United Kingdom,12
Canada,8
France,10
Germany,5
India,4
Hong Kong,12
Singapore,15
Mexico,6
Australia,3Once your data is copied into Tableau, right-click on the data source and click on Edit Data Source… with the Data Source Editor open, paste the following:
Path,Position
0,1
100,1
0,-1
100,-1Note: I have hardcoded a maximum of 100 lines. You can always change this value as you see fit.
Note: If you are using Tableau 2020.2 or great i.e. have access to new Relationship Model, you will need to double-click on the originally pasted data source to open up before pasting in the Path Data.
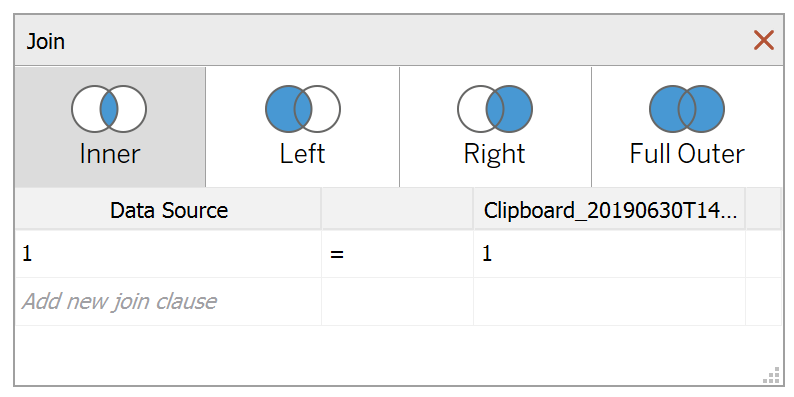
You should get an error as there is no joining column, however, click on Add new join clause, go to Create Join Calculation, type 1 and click OK. Do this for the right-hand side as well. Ensure that you have Inner join selected and you should see the following:

Note: we need two records for each Country as we are going to be drawing lines and using densification to get more points on our canvas. For more information, check out our article on Data Densification.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Calculated Fields and Bins:
Create Path (bin)
- Right-click on Path, go to Create and select Bins…
- In the Edit Bins dialogue window:
- Set New field name to Path (bin).
- Set Size of bins to 1.
- Click Ok.
TC_Value
WINDOW_MAX(MAX([Value]))Index
IF INDEX() <= [TC_Value] THEN
INDEX()
ELSE
NULL
ENDTC_Position
WINDOW_MAX(MAX([Position]))X
IF [Index]%5 = 0 AND [TC_Position] = -1 THEN
[Index]-4.30
ELSEIF [Index]%5 = 0 AND [TC_Position] = 1 THEN
[Index]-0.70
ELSE
[Index]
ENDWith this done, let us start creating our data visualisation.
Worksheet
We will now build our first worksheet:
- Change the Mark Type to Line.
- Drag Path (bin) onto Columns.
- Right-click on this object and ensure that Show Missing Values is checked.
- Drag this object onto the Path Mark.
- Drag Country onto Rows.
- Drag Position onto Rows.
- Right-click and convert this object to a Continuous Dimension.
- Drag Position onto the Path Mark.
- Right-click and convert this object to a Continuous Dimension.
- Drag X onto Columns.
- Right-click on this object, go to Compute Using and select Path (bin).
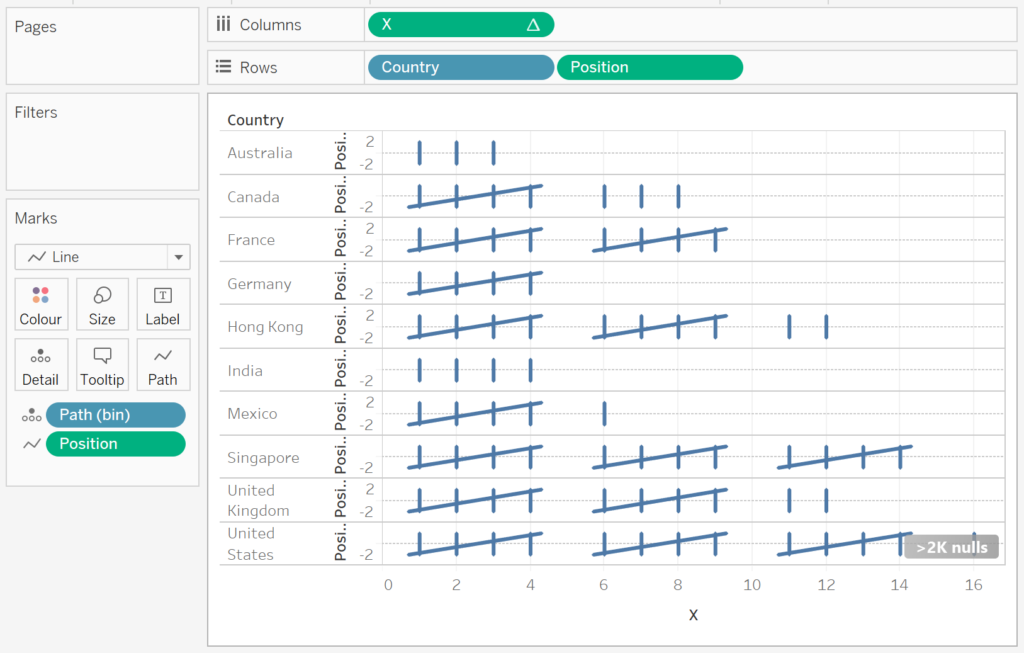
If all goes well, you should now see the following:

We will now update the cosmetics of this data visualisation:
- Hide the Position Axis-Header.
- Hide the X Axis-Header.
- Hide the Grid Lines.
- Hide the Column Dividers.
- Hide the Row Dividers.
- Edit the Colour to Black and set Opacity to 80%.
- Filter out the Null Values by clicking on the >2k nulls and selecting Filter Data.
- Drag TC_Value onto Row
- Right-click and convert to Discrete.
- Right-click on this object, go to Compute Using and select Path (bin).
- Format the text.
- Hide Row Field Labels for Rows.
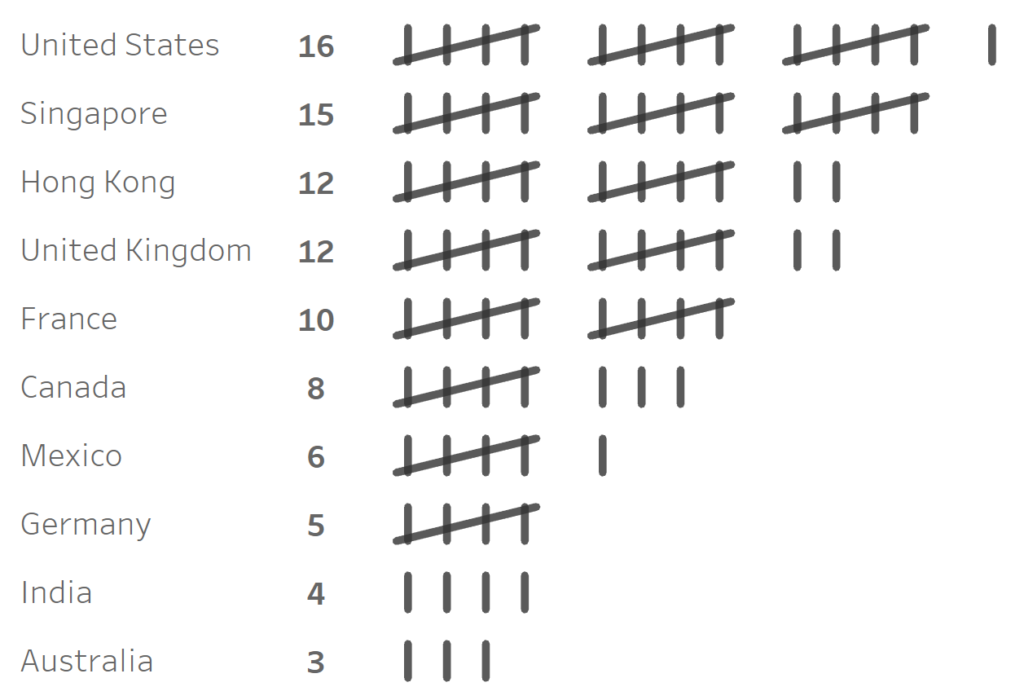
If all goes well, you should now have the following:

and boom, we are done, you can find my data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/TallyCharts/TallyCharts
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualisation, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)























This. Is. Awesome. Great to know that you can do this.
Yep, I like to have loads of fun with Tableau. I hope you enjoy the article.
Toan, Calculation for X is missing, could you pls add those
Oh wow, that was a big thing to miss out, thanks for noticing…
Thx for the appreciation.
Thx a Lot Toan, enjoyed another awesome chart from the Magician
[…] Источник: tableaumagic.com […]
Great Chart. Thanks for sharing.
Mike not Brenda….