Welcome back everyone. This is going to be a very exciting 2020 for Tableau Magic, and we truly hope you come along with us for the ride. To start off with, we are going to explore some techniques (data densification and table calculations) to create a Gradient Pie Charts in Tableau.
Note: This is an alternative type of data visualisation, and sometimes pushed for by clients. Please always look at best practices for data visualisations before deploying this into production. Apart from infotainment, I do not see a strong use case for using this type of visualisation.
Data
We will start by loading the Sample Superstore data into Tableau.
Note: If you have Tableau Desktop, you can use the Sample data source, but if you are using Tableau Public, download and load the following data source.
Once your data is loaded into Tableau, right-click on the data source and click on Edit Data Source… with the Data Source Editor open, paste the following:
Path,Distance
0,0
360,0
0,100
360,100Note: If you are using Tableau 2020.2 or great i.e. have access to new Relationship Model, you will need to double-click on the originally pasted data source to open up before pasting in the Path Data.
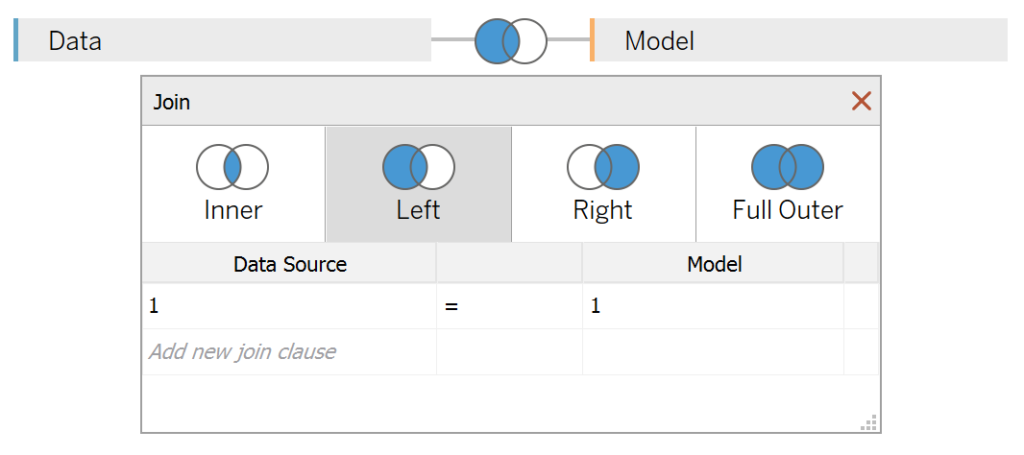
You should get an error as there is no joining column, however, click on Add new join clause, go to Create Join Calculation, type 1 and click OK. Do this for the right-hand side as well. Ensure that you have Inner join selected and you should see the following:

Note: we need additional records as we are going to be drawing lines and using densification to get more points on our canvas. For more information, check out our article on Data Densification.
Calculated Fields
With our data set loaded into Tableau, we are going to create the following Parameter, Bin, Calculated Fields:
Size of Path Parameter
- Set Name as Size of Parameter.
- Set Data type as Integer.
- Set Allowable values as:
- 1
- 10
- 20
- 40
- 60
- 90
- 120
- 180
- 360
- Set Current value to 20.
Note: this will allow us to define the number of points drawn around the circle.
Path (bin)
- Right-click on Path, go to Create and select Bins…
- In the Edit Bins dialogue window:
- Set New field name to Path (bin).
- Set Size of bins to Size of Path.
- Click Ok.
Distance (bin)
- Right-click on Distance, go to Create and select Bins…
- In the Edit Bins dialogue window:
- Set New field name to Distance (bin).
- Set Size of bins to 1.
- Click Ok.
Index (Path)
INDEX()-1Index (Distance)
INDEX()-1TC_Sales
WINDOW_SUM(SUM([Sales]))/4TC_Total Sales
WINDOW_SUM(SUM([Sales]))/4TC_Step Size
[TC_Sales]/[TC_Total Sales]*[Size of Path]TC_Starting Point
(RUNNING_SUM([TC_Step Size])-[TC_Step Size])*360/[Size of Path]X
SIN(RADIANS(([Index (Path)]*[TC_Step Size])+[TC_Starting Point]))*[Index (Distance)]Y
COS(RADIANS(([Index (Path)]*[TC_Step Size])+[TC_Starting Point]))*[Index (Distance)]Color
WINDOW_MAX(MAX([Region]))+STR([Index (Distance)])With this done, let us start creating our data visualisation.
Worksheet
We will now build our first worksheet:
- Change the Mark Type to Circle.
- Drag Region onto the Detail Mark.
- Drag Path (bin) onto the Detail Mark.
- Drag Distance (bin) onto the Detail Mark.
- Drag X onto the Columns Shelf.
- Right-click on this object, go to Compute Using and select Path (bin).
- Drag Y onto the Columns Shelf.
- Right-click on this object, go to Compute Using and select Path (bin).
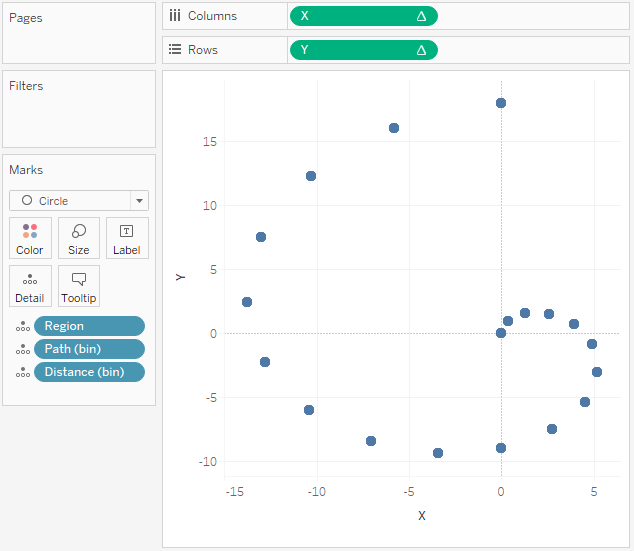
If all goes well, you should see the following:

Do not worry, this is just the start. We will now adjust our Table Calculations (please do this part carefully):
- Right-click on X and go to Edit Table Calculations:
- In Nested Calculations select Index (Distance)
- Set Compute Using to Specific Dimensions
- Only select Distance (bin)
- In Nested Calculations select TC_Sales
- Set Compute Using to Specific Dimensions
- Select Path (bin) and Distance (bin)
- In Nested Calculations select TC_Total Sales
- Set Compute Using to Specific Dimensions
- Select Path (bin), Distance (bin) and Region and ensure that Path (bin) is on top and Region is at the bottom.
- In Nested Calculations select TC_Starting Point
- Set Compute Using to Specific Dimensions
- Only select Region
- In Nested Calculations select Index (Distance)
We will now repeat this with our Y Table Calculation.
- Right-click on Y and go to Edit Table Calculations:
- In Nested Calculations select Index (Distance)
- Set Compute Using to Specific Dimensions
- Only select Distance (bin)
- In Nested Calculations select TC_Sales
- Set Compute Using to Specific Dimensions
- Select Path (bin) and Distance (bin)
- In Nested Calculations select TC_Total Sales
- Set Compute Using to Specific Dimensions
- Select Path (bin), Distance (bin) and Region and ensure that Path (bin) is on top and Region is at the bottom.
- In Nested Calculations select TC_Starting Point
- Set Compute Using to Specific Dimensions
- Only select Region
- In Nested Calculations select Index (Distance)
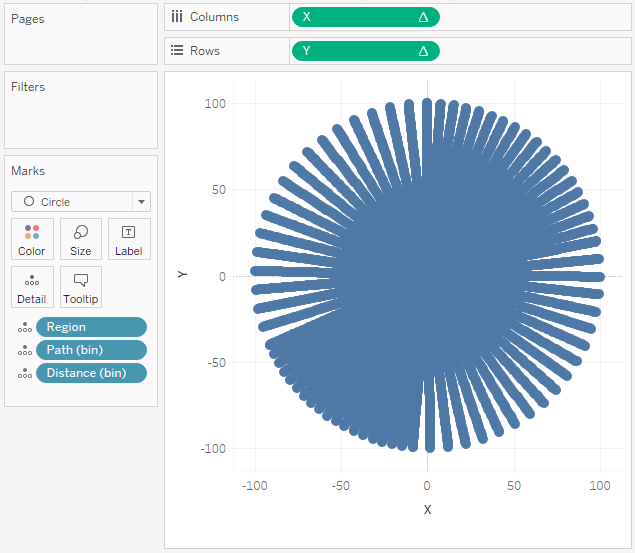
If all goes well, you should now see the following:

it is still not quite right, but we will fix that now.
- Change the Mark Type to Line.
- Drag the Distance (bin) from the Detail Mark to the Path Mark.
- Click on the Size Mark and reduce the size to the minimum possible.
- Finally, drag Region for the Data Pane onto the Color Mark; an additional pill.
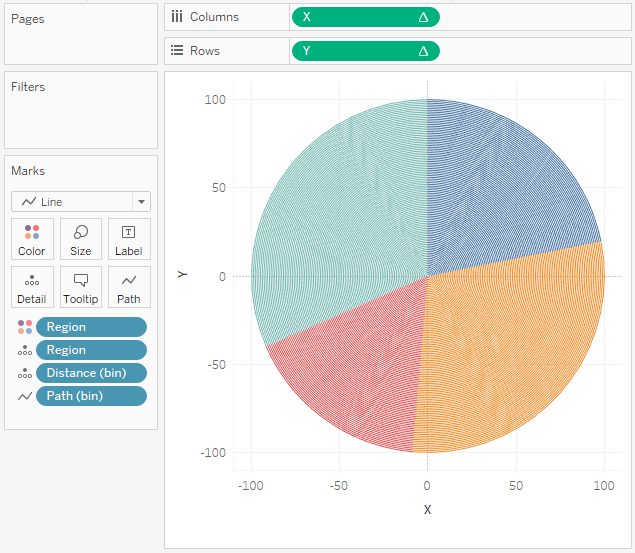
You should now see the following.

So, what we have done here is draw a Pie Chart using Lines, pretty cool huh. What we are going to do now is color each of the lines so that we produce our gradient effect.
- Drag Color onto the Color Mark (overwriting the Region).
- Right-click on this object and select Edit Table Calculations.
- In Nested Calculations select Index (Distance)
- Set Compute Using to Specific Dimensions
- Only select Distance (bin)
- In Nested Calculations select Color
- Set Compute Using to Specific Dimensions
- Select Distance (bin) and Path (bin)
- In Nested Calculations select Index (Distance)
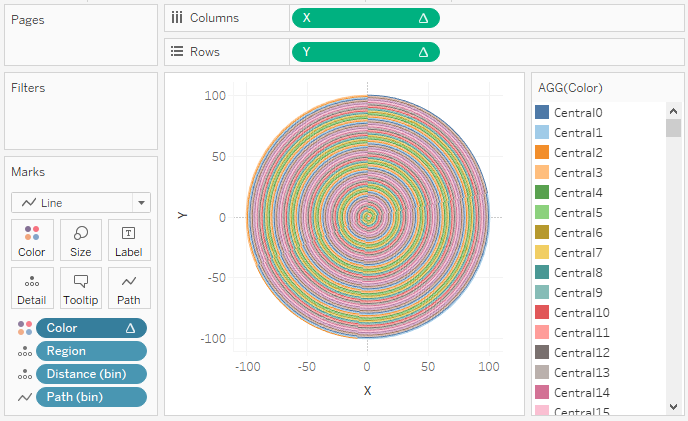
You should now see the following:

Very colorful I know, but our last step will be to adjust the colors.
- Drag Region from the Data Pane to the Filter Panel and filter this on Central.
- Click on the Color Mark and click Edit Colors.
- Select the Blue color palette and select Assign Palette.
- Click Ok.
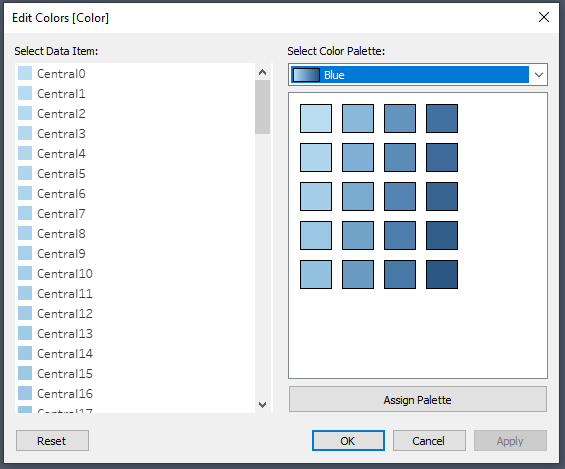
The Edit Colors should look like the following:

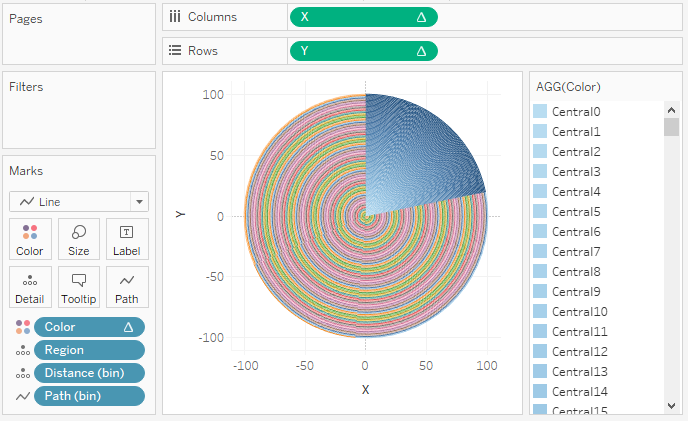
After clicking OK, you should see the following:

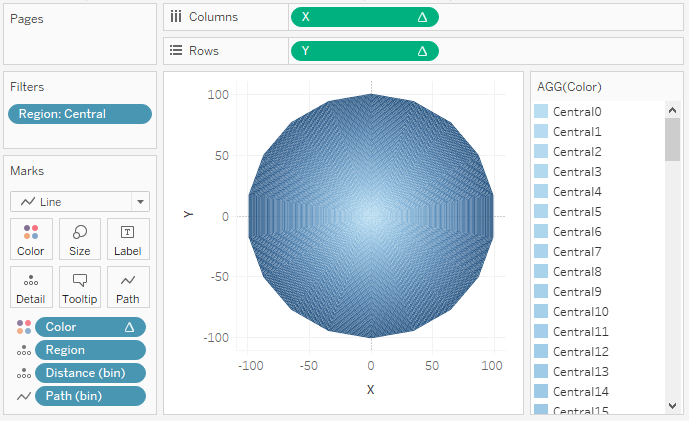
Remove the Region filter and you should now see the following:

Filter on the other three regions and apply a different color palette and you will want to have the following:

So now we will adjust the cosmetics and we are done:
- Hide the Axis headers
- Hide the Zero Lines
- Hide the Grid Lines
- Add a Tooltip
- Increase the Size until you have a smooth image.
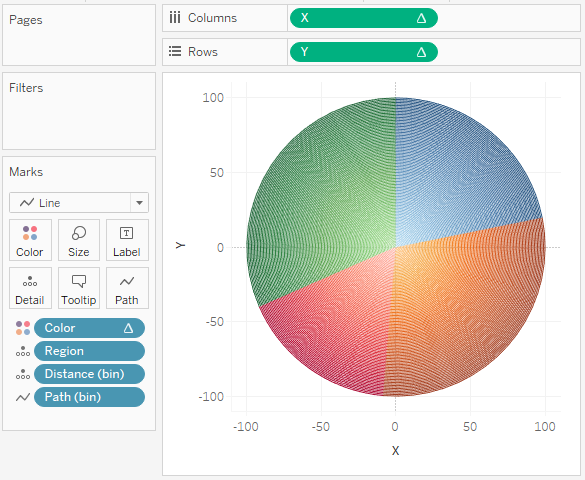
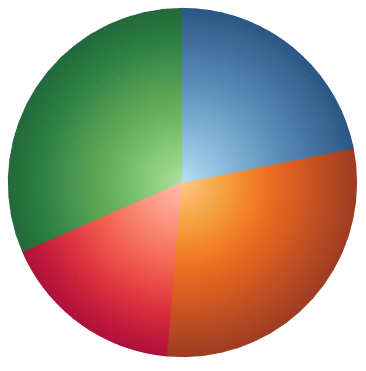
if all goes well, we should now have our final data visualization:

and boom, we are done! I hope you enjoyed creating this data visualization and learned some cool techniques as well. As always, you can find this data visualisation on Tableau Public at https://public.tableau.com/profile/toan.hoang#!/vizhome/GradientPieChart/GradientPieChart
Summary
I hope you all enjoyed this article as much as I enjoyed writing it and as always do share the love. Do let me know if you experienced any issues recreating this Visualization, and as always, please leave a comment below or reach out to me on Twitter @Tableau_Magic. Do also remember to tag me in your work if you use this tutorial.
If you like our work, do consider supporting us on Patreon, and for supporting us, we will give you early access to tutorials, exclusive videos, as well as access to current and future courses on Udemy:
- Patreon: https://www.patreon.com/tableaumagic
Also, do be sure to check out our various courses:
- Creating Bespoke Data Visualizations (Udemy)
- Introduction to Tableau (Online Instructor-Led)
- Advanced Calculations (Online Instructor-Led)
- Creating Bespoke Data Visualizations (Online Instructor-Led)























Hi,
I really enjoy your posts and creative visualization.
This tutorial seems to have some problems. I have followed the steps very carefully, but something is not right. I don’t get the same density of lines on the second screenshot above! I think something might be missing in the instructions. The reason I am doubting that is becuase you have mentioned the same calculated field TC_Sales twice in the Edit Table Calculations section. There is no mention of the TC_Total Sales field! But that doesn’t seem to be the problem, as i tried different conbimations of those fields in the table calculations window but I still don’t get the same number of lines!
I would really appreciate it if you could go through the instructions on this page and try to see if it generates the same results.
Thanks
Hi Ashraf, I will go through the tutorial in depth later today to ensure that it is working.
I just checked and you are correct. It was a bad copy and paste from my perspective, and I have updated the tutorial. You need to make sure you set the TC_Total Sales table calculations to get the desired effect. Thanks for bringing this to my attention.